1
/
de
13
ToolFlx
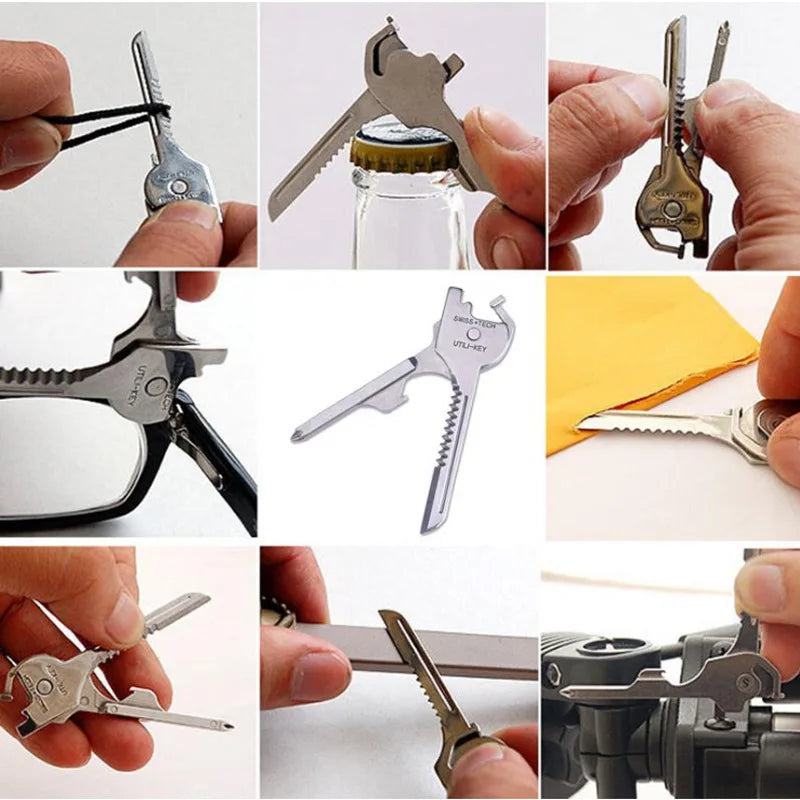
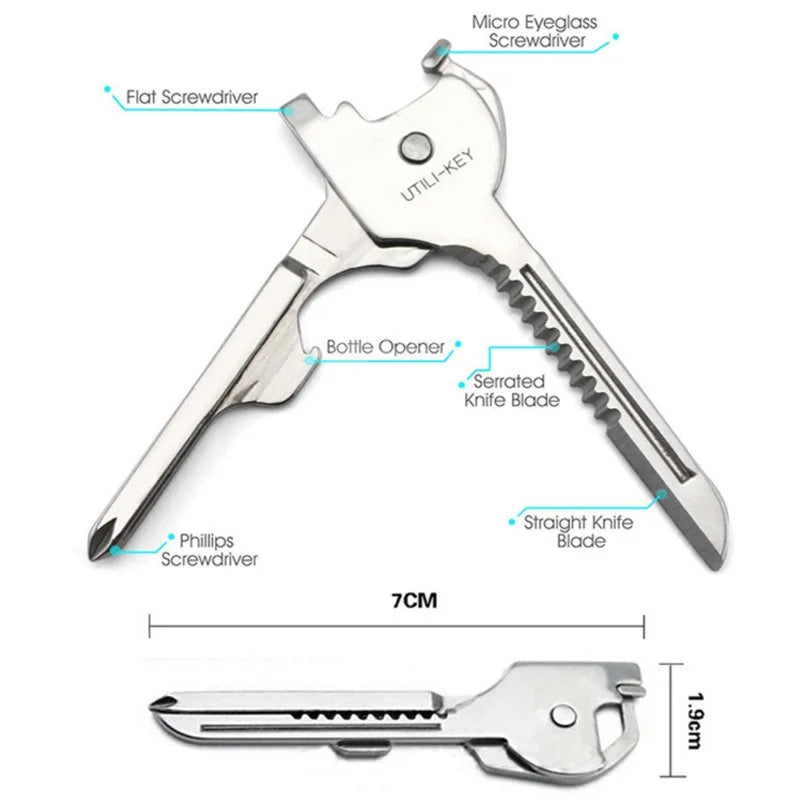
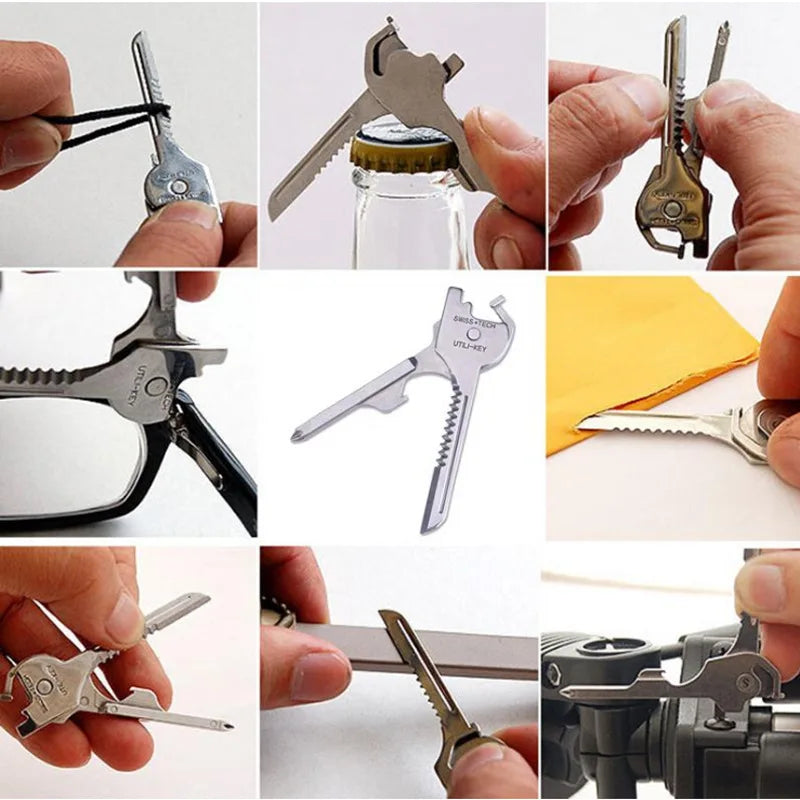
Mini couteau de déballage, tournevis, outil multifonction 6 en 1, porte-clés Utili-Key en acier inoxydable, chaîne, pendentif, coupe-poche, multi-outil
Mini couteau de déballage, tournevis, outil multifonction 6 en 1, porte-clés Utili-Key en acier inoxydable, chaîne, pendentif, coupe-poche, multi-outil
Prix habituel
£8.94 GBP
Prix habituel
£0.00 GBP
Prix promotionnel
£8.94 GBP
Prix unitaire
/
par
Taxes incluses.
Frais d'expédition calculés à l'étape de paiement.
Impossible de charger la disponibilité du service de retrait
Mini couteau de déballage, tournevis, outil multifonction 6 en 1, porte-clés Utili-Key en acier inoxydable, chaîne, pendentif, coupe-poche, multi-outil
Nom du produit : Couteau 6 en 1
Matériau du produit : acier inoxydable
Taille du produit : 7 cm, largeur : 1,9 cm, épaisseur : 0,3 cm







Nom du produit : Couteau 6 en 1
Matériau du produit : acier inoxydable
Taille du produit : 7 cm, largeur : 1,9 cm, épaisseur : 0,3 cm







.aezsmain .table > thead > tr > e, .aezsmain .table > tbody > tr > e, .aezsmain .table > tfoot > tr > e, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
alignement du texte : centre ;
}
.aezsmain .table > thead > tr > th {
arrière-plan : #BDD7EE ;
couleur: #000;
taille de police : 14 px ;
vertical-align: milieu;
}
.aezsmain .table > thead > tr > th petit {
poids-police : normal ;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
arrière-plan : #f3f3f3 ;
police : 400 15px Arial ;
rembourrage supérieur : 10 px ;
rembourrage inférieur : 10 px ;
}
.aezsmain .tableDJ {
marge inférieure : 10 px ;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
rembourrage : 0 ;
}
.aezsmain #tableInputInfo entrée, .aezsmain #tableVolumeSize entrée {
largeur : 100px ;
hauteur : 38px ;
bordure : aucune ;
marge: 0;
affichage : bloc en ligne ;
alignement du texte : centre ;
police : 400 15px Arial ;
}
.aezsmain .allfreecountrys .ibox-titre {
arrière-plan : #F5F5F6 ;
}
.aezsmain .allfreecountrys .ibox-content {
rembourrage : 0 ;
}
.aezsmain .allfreecountrys .ibox-tableau de contenu {
largeur : 100 % ;
marge : 0 !important;
taille de police : 12 px ;
poids-police : normal ;
marge-haute : -1 px !important ;
}
.popContenu {
hauteur : 250px ;
débordement-y : défilement ;
poids de police : 600 ;
couleur: #575757;
rembourrage gauche : 20 px ;
rembourrage-droit : 20 px ;
z-index : 99999999999 ;
alignement du texte : centre ;
hauteur de ligne : 22 px ;
}
#popPays {
marge supérieure : 20 px ;
alignement du texte : à gauche ;
}
#popSkuCon > div {
alignement du texte : à gauche ;
}
#popSkuCon > div p {
font-weight: plus gras;
marge: 0;
}
#popSkuCon > div ul, #popCountry ul {
rembourrage gauche : 9 px ;
}
#popSkuCon > div ul li, #popCountry ul li {
affichage : bloc en ligne ;
marge gauche : 9 px ;
curseur : pointeur ;
}
#entrée popSkuCon, #entrée popCountry {
largeur : auto ;
hauteur : auto ;
affichage : bloc-en-ligne ;
curseur : pointeur ;
vertical-align: haut;
marge droite : 1px ;
}.aezsmain .jexcel {
largeur : 100 % ;
}
.aezsmain .jexcel td {
vertical-align: milieu;
}
.aezsmain .pricingBtn {
couleur : blanc ;
affichage : aucun ;
couleur d'arrière-plan : rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
couleur : blanc ;
couleur d'arrière-plan : rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position : absolue ;
haut : 45 px ;
droite : 3px ;
hauteur: 30px;
largeur : 30px ;
rembourrage : 0 ;
marge: 0;
hauteur de ligne : 30 px ;
couleur d'arrière-plan : #fff ;
rayon de bordure : 50 %;
taille de police : 17 px ;
marge gauche : 183 px ;
marge supérieure : -94 px ;
couleur: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
couleur d'arrière-plan : #7b7b7b ;
couleur: #fff;
}
.aezsmain .nav {
largeur : 230px ;
bordure : 1px solide #ccc ;
}
.aezsmain .nav span {
affichage : bloc ;
largeur : 114px ;
bordure gauche : 1 px solide #ccc ;
alignement du texte : centre ;
hauteur de ligne : 32 px ;
taille de police : 13 px ;
couleur: #666;
flotteur : gauche ;
curseur : pointeur ;
}
.aezsmain .nav span.actif {
arrière-plan : #52AA8E ;
couleur: #fff;
}
.aezsmain .nav span:premier-enfant {
bordure: 0;
}
.jexcel_container .jexcel_pagination {affichage : aucun ;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
largeur : 600px ;
position : fixe ;
gauche : 48 % ;
haut : 40 % ;
z-index : 999999 ;
taille de police : 14 px ;
marge gauche : -200px ;
marge supérieure : -68 px ;
arrière-plan : #fff ;
rayon de la bordure : 5 px ;
rembourrage : 15 px 10 px ;
alignement du texte : à gauche ;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*Plus*/
.aezsmain .pop2Hint {
largeur : 450px ;
position : fixe ;
gauche : 48 % ;
haut : 40 % ;
z-index: 999999;
taille de police : 14 px ;
marge gauche : -200px ;
marge supérieure : -68 px ;
arrière-plan : #fff ;
rayon de la bordure : 5 px ;
rembourrage : 15 px 10 px ;
alignement du texte : à gauche ;
box-shadow : 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
taille de police : 25 px ;
poids de police : 600 ;
couleur: #575757;
alignement du texte : centre ;
rembourrage supérieur : 10 px ;
rembourrage inférieur : 15 px ;
}
.aezsmain .pop2con entrée{
affichage : bloc en ligne ;
largeur : 470px ;
hauteur: 30px;
taille de police : 14 px ;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
alignement du texte : à droite ;
}
.aezsmain .pop2freeNotice .btncon a {
couleur d'arrière-plan : #1AB394 ;
couleur de bordure : #1AB394 ;
couleur : blanc ;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
marge droite : 5px ;
couleur d'arrière-plan : #1AB394 ;
couleur de bordure : #1AB394 ;
couleur : blanc ;
largeur : 60px ;
taille de police : 14 px ;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
couleur : rvb(103,106,108);
couleur d'arrière-plan : blanc ;
couleur de bordure : rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
couleur de bordure : rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:actif {
couleur de bordure : #1AB394 ;
couleur d'arrière-plan : #1AB394 ;
}
.aezsmain .pop2overlay{
couleur d'arrière-plan : rgba(0, 0, 0, 0.4);
position : fixe ;
gauche : 0 ;
droite : 0 ;
haut : 0 ;
bas : 0 ;
z-index : 100001 ;
}
.aezsmain .pop2Hint p{
couleur: #797979;
taille de police : 15 px ;
alignement du texte : centre ;
poids de la police : 300 ;
position : relative ;
float: aucun;
marge inférieure : 18 px ;
rembourrage : 0 ;
hauteur de ligne : normale ;
} .aeplgcon {
position : fixe ;
haut : 35 % ;
droite : 5px ;
arrière-plan : #000000ad ;
couleur: #fff;
z-index: 9999999;
largeur : 190px ;
}
.aeplgcon p {
remplissage : 10px 0 ;
marge: 0;
hauteur de ligne : normale ;
alignement du texte : centre ;
taille de police : 16 px ;
arrière-plan : #FF5959 ;
}
.aeplgcon ul {
alignement du texte : à gauche ;
rembourrage gauche : 0 ;
marge gauche : 0 ;
marge inférieure : 0 ;
débordement : caché ;
}
.aeplgcon ul li.nav {
rembourrage : 0 15 px ;
bordure supérieure : 1 px solide #595959 ;
}
.aeplgcon ul li.nav:hover {
arrière-plan : #00000059 ;
}
.aeplgcon ul li a {
couleur: #fff;
remplissage : 10px 0 ;
affichage : bloc ;
taille de police : 13 px ;
}
.aeplgcon ul li.nav.now:avant {
contenu: "·";
position : absolue ;
couleur: #fff700;
gauche : 5px ;
alignement du texte : centre ;
hauteur de ligne : 36 px ;
taille de police : 40 px ;
}
.aeplgcon i {
font-style: hériter;
taille de police : 13 px ;
couleur: #ffc100;
hauteur de ligne : 34 px ;
affichage : bloc ;
}
.aeplgcon em:hover {
arrière-plan : #d25353 ;
}
.aeplgcon dans {
style de police : normal ;
largeur : 22px ;
hauteur: 20px;
affichage : bloc en ligne ;
alignement du texte : centre ;
position : absolue ;
haut : 0 ;
gauche : 0px ;
couleur: #fff;
curseur : pointeur ;
taille de police : 15 px ;
}
.aeplgcon dans.showPOP {
gauche : -68px ;
arrière-plan : #FF5959 ;
largeur : 62px ;
rembourrage : 1 px ;
taille de police : 14 px ;
alignement du texte : centre ;
rayon de la bordure : 3 px ;
}
.sweetAlert.aezsmain {
marge supérieure : -372 px ;
gauche : 17 % ;
droite : 3 %;
haut : 51 % ;
débordement : auto ;
hauteur : 90 % ;
z-index : 9999999999 ;
}
.sweetAlertNormal {
largeur : 450px ;
gauche : 50 % ;
hauteur : auto ;
haut : 50 % ;
}
.aezsmain .chosen-container-single {
z-index : 100 000 ;
}
.aezsmain .chosen-container-single .chosen-single {
rembourrage supérieur : 5 px ;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
alignement du texte : à gauche ;
poids-police : normal ;
}
.aezsmain .chosen-container-single .chosen-search entrée[type="texte"] {
dimensionnement de la boîte : boîte de bordure ;
affichage : bloc ;
hauteur: 30px;
} .aeplgcon {
position : fixe ;
haut : 35 % ;
droite : 5px ;
arrière-plan : #000000ad ;
couleur: #fff;
z-index : 9999999 ;
largeur : 190px ;
}
.aeplgcon p {
remplissage : 10px 0 ;
marge: 0;
hauteur de ligne : normale ;
alignement du texte : centre ;
taille de police : 16 px ;
arrière-plan : #FF5959 ;
}
.aeplgcon ul {
alignement du texte : à gauche ;
rembourrage gauche : 0 ;
marge gauche : 0 ;
marge inférieure : 0 ;
débordement : caché ;
}
.aeplgcon ul li.nav {
rembourrage : 0 15 px ;
bordure supérieure : 1 px solide #595959 ;
}
.aeplgcon ul li.nav:hover {
arrière-plan : #00000059 ;
}
.aeplgcon ul li a {
couleur: #fff;
remplissage : 10px 0 ;
affichage : bloc ;
taille de police : 13 px ;
}
.aeplgcon ul li.nav.now:avant {
contenu: "·";
position : absolue ;
couleur: #fff700;
gauche : 5px ;
alignement du texte : centre ;
hauteur de ligne : 36 px ;
taille de police : 40 px ;
}
.aeplgcon i {
font-style: hériter;
taille de police : 13 px ;
couleur: #ffc100;
hauteur de ligne : 34 px ;
affichage : bloc ;
}
.aeplgcon dans:hover {
arrière-plan : #d25353 ;
}
.aeplgcon dans {
style de police : normal ;
largeur : 22px ;
hauteur: 20px;
affichage : bloc-en-ligne ;
alignement du texte : centre ;
position : absolue ;
haut : 0 ;
gauche : 0px ;
couleur: #fff;
curseur : pointeur ;
taille de police : 15 px ;
}
.aeplgcon dans.showPOP {
gauche : -68px ;
arrière-plan : #FF5959 ;
largeur : 62px ;
rembourrage : 1 px ;
taille de police : 14 px ;
alignement du texte : centre ;
rayon de la bordure : 3 px ;
}
.sweetAlert.aezsmain {
marge supérieure : -372 px ;
gauche : 17 % ;
droite : 3 %;
haut : 51 % ;
débordement : auto ;
hauteur : 90 % ;
z-index : 9999999999 ;
}
.sweetAlertNormal {
largeur : 450px ;
gauche : 50 % ;
hauteur : auto ;
haut : 50 % ;
}
.aezsmain .chosen-container-single {
z-index : 100 000 ;
}
.aezsmain .chosen-container-single .chosen-single {
rembourrage supérieur : 5 px ;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
alignement du texte : à gauche ;
poids-police : normal ;
}
.aezsmain .chosen-container-single .chosen-search entrée[type="texte"] {
dimensionnement de la boîte : boîte de bordure ;
affichage : bloc ;
hauteur: 30px;
}
.aezsmain .table > thead > tr > e, .aezsmain .table > tbody > tr > e, .aezsmain .table > tfoot > tr > e, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
alignement du texte : centre ;
}
.aezsmain .table > thead > tr > th {
arrière-plan : #BDD7EE ;
couleur: #000;
taille de police : 14 px ;
vertical-align: milieu;
}
.aezsmain .table > thead > tr > th petit {
poids-police : normal ;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
arrière-plan : #f3f3f3 ;
police : 400 15px Arial ;
rembourrage supérieur : 10 px ;
rembourrage inférieur : 10 px ;
}
.aezsmain .tableDJ {
marge inférieure : 10 px ;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
rembourrage : 0 ;
}
.aezsmain #tableInputInfo entrée, .aezsmain #tableVolumeSize entrée {
largeur : 100px ;
hauteur : 38px ;
bordure : aucune ;
marge: 0;
affichage : bloc en ligne ;
alignement du texte : centre ;
police : 400 15px Arial ;
}
.aezsmain .allfreecountrys .ibox-titre {
arrière-plan : #F5F5F6 ;
}
.aezsmain .allfreecountrys .ibox-content {
rembourrage : 0 ;
}
.aezsmain .allfreecountrys .ibox-tableau de contenu {
largeur : 100 % ;
marge : 0 !important;
taille de police : 12 px ;
poids-police : normal ;
marge-haute : -1 px !important ;
}
.popContenu {
hauteur : 250px ;
débordement-y : défilement ;
poids de police : 600 ;
couleur: #575757;
rembourrage gauche : 20 px ;
rembourrage-droit : 20 px ;
z-index : 99999999999 ;
alignement du texte : centre ;
hauteur de ligne : 22 px ;
}
#popPays {
marge supérieure : 20 px ;
alignement du texte : à gauche ;
}
#popSkuCon > div {
alignement du texte : à gauche ;
}
#popSkuCon > div p {
font-weight: plus gras;
marge: 0;
}
#popSkuCon > div ul, #popCountry ul {
rembourrage gauche : 9 px ;
}
#popSkuCon > div ul li, #popCountry ul li {
affichage : bloc en ligne ;
marge gauche : 9 px ;
curseur : pointeur ;
}
#entrée popSkuCon, #entrée popCountry {
largeur : auto ;
hauteur : auto ;
affichage : bloc en ligne ;
curseur : pointeur ;
vertical-align: haut;
marge droite : 1px ;
}.aezsmain .jexcel {
largeur : 100 % ;
}
.aezsmain .jexcel td {
vertical-align: milieu;
}
.aezsmain .pricingBtn {
couleur : blanc ;
affichage : aucun ;
couleur d'arrière-plan : rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
couleur : blanc ;
couleur d'arrière-plan : rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position : absolue ;
haut : 45 px ;
droite : 3px ;
hauteur : 30px ;
largeur : 30px ;
rembourrage : 0 ;
marge: 0;
hauteur de ligne : 30 px ;
couleur d'arrière-plan : #fff ;
rayon de bordure : 50 %;
taille de police : 17 px ;
marge gauche : 183 px ;
marge supérieure : -94 px ;
couleur: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
couleur d'arrière-plan : #7b7b7b ;
couleur: #fff;
}
.aezsmain .nav {
largeur : 230px ;
bordure : 1px solide #ccc ;
}
.aezsmain .nav span {
affichage : bloc ;
largeur : 114px ;
bordure gauche : 1 px solide #ccc ;
alignement du texte : centre ;
hauteur de ligne : 32 px ;
taille de police : 13 px ;
couleur: #666;
flotteur : gauche ;
curseur : pointeur ;
}
.aezsmain .nav span.actif {
arrière-plan : #52AA8E ;
couleur: #fff;
}
.aezsmain .nav span:premier-enfant {
bordure: 0;
}
.jexcel_container .jexcel_pagination {affichage : aucun ;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
largeur : 600px ;
position : fixe ;
gauche : 48 % ;
haut : 40 % ;
z-index : 999999 ;
taille de police : 14 px ;
marge gauche : -200px ;
marge supérieure : -68 px ;
arrière-plan : #fff ;
rayon de la bordure : 5 px ;
rembourrage : 15 px 10 px ;
alignement du texte : à gauche ;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*Plus*/
.aezsmain .pop2Hint {
largeur : 450px ;
position : fixe ;
gauche : 48 % ;
haut : 40 % ;
z-index : 999999 ;
taille de police : 14 px ;
marge gauche : -200px ;
marge supérieure : -68 px ;
arrière-plan : #fff ;
rayon de la bordure : 5 px ;
rembourrage : 15 px 10 px ;
alignement du texte : à gauche ;
box-shadow : 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
taille de police : 25 px ;
poids de police : 600 ;
couleur: #575757;
alignement du texte : centre ;
rembourrage supérieur : 10 px ;
rembourrage inférieur : 15 px ;
}
.aezsmain .pop2con entrée{
affichage : bloc en ligne ;
largeur : 470px ;
hauteur : 30px ;
taille de police : 14 px ;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
alignement du texte : à droite ;
}
.aezsmain .pop2freeNotice .btncon a {
couleur d'arrière-plan : #1AB394 ;
couleur de bordure : #1AB394 ;
couleur : blanc ;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
marge droite : 5px ;
couleur d'arrière-plan : #1AB394 ;
couleur de bordure : #1AB394 ;
couleur : blanc ;
largeur : 60px ;
taille de police : 14 px ;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
couleur : rvb(103,106,108);
couleur d'arrière-plan : blanc ;
couleur de bordure : rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
couleur de bordure : rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:actif {
couleur de bordure : #1AB394 ;
couleur d'arrière-plan : #1AB394 ;
}
.aezsmain .pop2overlay{
couleur d'arrière-plan : rgba(0, 0, 0, 0.4);
position : fixe ;
gauche : 0 ;
droite : 0 ;
haut : 0 ;
bas : 0 ;
z-index : 100001 ;
}
.aezsmain .pop2Hint p{
couleur: #797979;
taille de police : 15 px ;
alignement du texte : centre ;
poids de police : 300 ;
position : relative ;
float: aucun;
marge inférieure : 18 px ;
rembourrage : 0 ;
hauteur de ligne : normale ;
} .aeplgcon {
position : fixe ;
haut : 35 % ;
droite : 5px ;
arrière-plan : #000000ad ;
couleur: #fff;
z-index : 9999999 ;
largeur : 190px ;
}
.aeplgcon p {
remplissage : 10px 0 ;
marge: 0;
hauteur de ligne : normale ;
alignement du texte : centre ;
taille de police : 16 px ;
arrière-plan : #FF5959 ;
}
.aeplgcon ul {
alignement du texte : à gauche ;
rembourrage gauche : 0 ;
marge gauche : 0 ;
marge inférieure : 0 ;
débordement : caché ;
}
.aeplgcon ul li.nav {
rembourrage : 0 15 px ;
bordure supérieure : 1 px solide #595959 ;
}
.aeplgcon ul li.nav:hover {
arrière-plan : #00000059 ;
}
.aeplgcon ul li a {
couleur: #fff;
remplissage : 10px 0 ;
affichage : bloc ;
taille de police : 13 px ;
}
.aeplgcon ul li.nav.now:avant {
contenu: "·";
position : absolue ;
couleur: #fff700;
gauche : 5px ;
alignement du texte : centre ;
hauteur de ligne : 36 px ;
taille de police : 40 px ;
}
.aeplgcon i {
font-style: hériter;
taille de police : 13 px ;
couleur: #ffc100;
hauteur de ligne : 34 px ;
affichage : bloc ;
}
.aeplgcon em:hover {
arrière-plan : #d25353 ;
}
.aeplgcon dans {
style de police : normal ;
largeur : 22px ;
hauteur: 20px;
affichage : bloc en ligne ;
alignement du texte : centre ;
position : absolue ;
haut : 0 ;
gauche : 0px ;
couleur: #fff;
curseur : pointeur ;
taille de police : 15 px ;
}
.aeplgcon dans.showPOP {
gauche : -68px ;
arrière-plan : #FF5959 ;
largeur : 62px ;
rembourrage : 1 px ;
taille de police : 14 px ;
alignement du texte : centre ;
rayon de la bordure : 3 px ;
}
.sweetAlert.aezsmain {
marge supérieure : -372 px ;
gauche : 17 % ;
droite : 3 %;
haut : 51 % ;
débordement : auto ;
hauteur : 90 % ;
z-index : 9999999999 ;
largeur : auto ;
}
.sweetAlertNormal {
largeur : 450px ;
gauche : 50 % ;
hauteur : auto ;
haut : 50 % ;
}
.aezsmain .chosen-container-single {
z-index : 100 000 ;
}
.aezsmain .chosen-container-single .chosen-single {
rembourrage supérieur : 5 px ;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
alignement du texte : à gauche ;
poids-police : normal ;
}
.aezsmain .chosen-container-single .chosen-search entrée[type="texte"] {
dimensionnement de la boîte : boîte de bordure ;
affichage : bloc ;
hauteur : 30px ;
}
.aezsmain .table > thead > tr > e, .aezsmain .table > tbody > tr > e, .aezsmain .table > tfoot > tr > e, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
alignement du texte : centre ;
}
.aezsmain .table > thead > tr > th {
arrière-plan : #BDD7EE ;
couleur : #000;
taille de police : 14 px ;
vertical-align: milieu;
}
.aezsmain .table > thead > tr > th petit {
poids-police : normal ;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
arrière-plan : #f3f3f3 ;
police : 400 15px Arial ;
rembourrage supérieur : 10 px ;
rembourrage inférieur : 10 px ;
}
.aezsmain .tableDJ {
marge inférieure : 10 px ;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
rembourrage : 0 ;
}
.aezsmain #tableInputInfo entrée, .aezsmain #tableVolumeSize entrée {
largeur : 100px ;
hauteur : 38px ;
bordure : aucune ;
marge: 0;
affichage : bloc en ligne ;
alignement du texte : centre ;
police : 400 15px Arial ;
}
.aezsmain .allfreecountrys .ibox-titre {
arrière-plan : #F5F5F6 ;
}
.aezsmain .allfreecountrys .ibox-content {
rembourrage : 0 ;
}
.aezsmain .allfreecountrys .ibox-tableau de contenu {
largeur : 100 % ;
marge : 0 !important;
taille de police : 12 px ;
poids-police : normal ;
marge-haute : -1 px !important ;
}
.popContenu {
hauteur : 250px ;
débordement-y : défilement ;
poids de police : 600 ;
couleur: #575757;
rembourrage gauche : 20 px ;
rembourrage-droit : 20 px ;
z-index : 99999999999 ;
alignement du texte : centre ;
hauteur de ligne : 22 px ;
}
#popPays {
marge supérieure : 20 px ;
alignement du texte : à gauche ;
}
#popSkuCon > div {
alignement du texte : à gauche ;
}
#popSkuCon > div p {
font-weight: plus gras;
marge: 0;
}
#popSkuCon > div ul, #popCountry ul {
rembourrage gauche : 9 px ;
}
#popSkuCon > div ul li, #popCountry ul li {
affichage : bloc en ligne ;
marge gauche : 9 px ;
curseur : pointeur ;
}
#entrée popSkuCon, #entrée popCountry {
largeur : auto ;
hauteur : auto ;
affichage : bloc en ligne ;
curseur : pointeur ;
vertical-align: haut;
marge droite : 1px ;
}.aezsmain .jexcel {
largeur : 100 % ;
}
.aezsmain .jexcel td {
vertical-align: milieu;
}
.aezsmain .pricingBtn {
couleur : blanc ;
affichage : aucun ;
couleur d'arrière-plan : rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
couleur : blanc ;
couleur d'arrière-plan : rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position : absolue ;
haut : 45 px ;
droite : 3px ;
hauteur: 30px;
largeur : 30px ;
rembourrage : 0 ;
marge: 0;
hauteur de ligne : 30 px ;
couleur d'arrière-plan : #fff ;
rayon de bordure : 50 %;
taille de police : 17 px ;
marge gauche : 183 px ;
marge supérieure : -94 px ;
couleur: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
couleur d'arrière-plan : #7b7b7b ;
couleur: #fff;
}
.aezsmain .nav {
largeur : 230px ;
bordure : 1px solide #ccc ;
}
.aezsmain .nav span {
affichage : bloc ;
largeur : 114px ;
bordure gauche : 1 px solide #ccc ;
alignement du texte : centre ;
hauteur de ligne : 32 px ;
taille de police : 13 px ;
couleur: #666;
flotteur : gauche ;
curseur : pointeur ;
}
.aezsmain .nav span.actif {
arrière-plan : #52AA8E ;
couleur: #fff;
}
.aezsmain .nav span:premier-enfant {
bordure: 0;
}
.jexcel_container .jexcel_pagination {affichage : aucun ;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
largeur : 600px ;
position : fixe ;
gauche : 48 % ;
haut : 40 % ;
z-index : 999999 ;
taille de police : 14 px ;
marge gauche : -200px ;
marge supérieure : -68 px ;
arrière-plan : #fff ;
rayon de la bordure : 5 px ;
rembourrage : 15 px 10 px ;
alignement du texte : à gauche ;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*Plus*/
.aezsmain .pop2Hint {
largeur : 450px ;
position : fixe ;
gauche : 48 % ;
haut : 40 % ;
z-index: 999999;
taille de police : 14 px ;
marge gauche : -200px ;
marge supérieure : -68 px ;
arrière-plan : #fff ;
rayon de la bordure : 5 px ;
rembourrage : 15 px 10 px ;
alignement du texte : à gauche ;
box-shadow : 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
taille de police : 25 px ;
poids de police : 600 ;
couleur: #575757;
alignement du texte : centre ;
rembourrage supérieur : 10 px ;
rembourrage inférieur : 15 px ;
}
.aezsmain .pop2con entrée{
affichage : bloc en ligne ;
largeur : 470px ;
hauteur: 30px;
taille de police : 14 px ;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
alignement du texte : à droite ;
}
.aezsmain .pop2freeNotice .btncon a {
couleur d'arrière-plan : #1AB394 ;
couleur de bordure : #1AB394 ;
couleur : blanc ;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
marge droite : 5px ;
couleur d'arrière-plan : #1AB394 ;
couleur de bordure : #1AB394 ;
couleur : blanc ;
largeur : 60px ;
taille de police : 14 px ;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
couleur : rvb(103,106,108);
couleur d'arrière-plan : blanc ;
couleur de bordure : rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
couleur de bordure : rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:actif {
couleur de bordure : #1AB394 ;
couleur d'arrière-plan : #1AB394 ;
}
.aezsmain .pop2overlay{
couleur d'arrière-plan : rgba(0, 0, 0, 0.4);
position : fixe ;
gauche : 0 ;
droite : 0 ;
haut : 0 ;
bas : 0 ;
z-index : 100001 ;
}
.aezsmain .pop2Hint p{
couleur: #797979;
taille de police : 15 px ;
alignement du texte : centre ;
poids de la police : 300 ;
position : relative ;
float: aucun;
marge inférieure : 18 px ;
rembourrage : 0 ;
hauteur de ligne : normale ;
}
alignement du texte : centre ;
}
.aezsmain .table > thead > tr > th {
arrière-plan : #BDD7EE ;
couleur: #000;
taille de police : 14 px ;
vertical-align: milieu;
}
.aezsmain .table > thead > tr > th petit {
poids-police : normal ;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
arrière-plan : #f3f3f3 ;
police : 400 15px Arial ;
rembourrage supérieur : 10 px ;
rembourrage inférieur : 10 px ;
}
.aezsmain .tableDJ {
marge inférieure : 10 px ;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
rembourrage : 0 ;
}
.aezsmain #tableInputInfo entrée, .aezsmain #tableVolumeSize entrée {
largeur : 100px ;
hauteur : 38px ;
bordure : aucune ;
marge: 0;
affichage : bloc en ligne ;
alignement du texte : centre ;
police : 400 15px Arial ;
}
.aezsmain .allfreecountrys .ibox-titre {
arrière-plan : #F5F5F6 ;
}
.aezsmain .allfreecountrys .ibox-content {
rembourrage : 0 ;
}
.aezsmain .allfreecountrys .ibox-tableau de contenu {
largeur : 100 % ;
marge : 0 !important;
taille de police : 12 px ;
poids-police : normal ;
marge-haute : -1 px !important ;
}
.popContenu {
hauteur : 250px ;
débordement-y : défilement ;
poids de police : 600 ;
couleur: #575757;
rembourrage gauche : 20 px ;
rembourrage-droit : 20 px ;
z-index : 99999999999 ;
alignement du texte : centre ;
hauteur de ligne : 22 px ;
}
#popPays {
marge supérieure : 20 px ;
alignement du texte : à gauche ;
}
#popSkuCon > div {
alignement du texte : à gauche ;
}
#popSkuCon > div p {
font-weight: plus gras;
marge: 0;
}
#popSkuCon > div ul, #popCountry ul {
rembourrage gauche : 9 px ;
}
#popSkuCon > div ul li, #popCountry ul li {
affichage : bloc en ligne ;
marge gauche : 9 px ;
curseur : pointeur ;
}
#entrée popSkuCon, #entrée popCountry {
largeur : auto ;
hauteur : auto ;
affichage : bloc-en-ligne ;
curseur : pointeur ;
vertical-align: haut;
marge droite : 1px ;
}.aezsmain .jexcel {
largeur : 100 % ;
}
.aezsmain .jexcel td {
vertical-align: milieu;
}
.aezsmain .pricingBtn {
couleur : blanc ;
affichage : aucun ;
couleur d'arrière-plan : rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
couleur : blanc ;
couleur d'arrière-plan : rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position : absolue ;
haut : 45 px ;
droite : 3px ;
hauteur: 30px;
largeur : 30px ;
rembourrage : 0 ;
marge: 0;
hauteur de ligne : 30 px ;
couleur d'arrière-plan : #fff ;
rayon de bordure : 50 %;
taille de police : 17 px ;
marge gauche : 183 px ;
marge supérieure : -94 px ;
couleur: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
couleur d'arrière-plan : #7b7b7b ;
couleur: #fff;
}
.aezsmain .nav {
largeur : 230px ;
bordure : 1px solide #ccc ;
}
.aezsmain .nav span {
affichage : bloc ;
largeur : 114px ;
bordure gauche : 1 px solide #ccc ;
alignement du texte : centre ;
hauteur de ligne : 32 px ;
taille de police : 13 px ;
couleur: #666;
flotteur : gauche ;
curseur : pointeur ;
}
.aezsmain .nav span.actif {
arrière-plan : #52AA8E ;
couleur: #fff;
}
.aezsmain .nav span:premier-enfant {
bordure: 0;
}
.jexcel_container .jexcel_pagination {affichage : aucun ;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
largeur : 600px ;
position : fixe ;
gauche : 48 % ;
haut : 40 % ;
z-index : 999999 ;
taille de police : 14 px ;
marge gauche : -200px ;
marge supérieure : -68 px ;
arrière-plan : #fff ;
rayon de la bordure : 5 px ;
rembourrage : 15 px 10 px ;
alignement du texte : à gauche ;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*Plus*/
.aezsmain .pop2Hint {
largeur : 450px ;
position : fixe ;
gauche : 48 % ;
haut : 40 % ;
z-index: 999999;
taille de police : 14 px ;
marge gauche : -200px ;
marge supérieure : -68 px ;
arrière-plan : #fff ;
rayon de la bordure : 5 px ;
rembourrage : 15 px 10 px ;
alignement du texte : à gauche ;
box-shadow : 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
taille de police : 25 px ;
poids de police : 600 ;
couleur: #575757;
alignement du texte : centre ;
rembourrage supérieur : 10 px ;
rembourrage inférieur : 15 px ;
}
.aezsmain .pop2con entrée{
affichage : bloc en ligne ;
largeur : 470px ;
hauteur: 30px;
taille de police : 14 px ;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
alignement du texte : à droite ;
}
.aezsmain .pop2freeNotice .btncon a {
couleur d'arrière-plan : #1AB394 ;
couleur de bordure : #1AB394 ;
couleur : blanc ;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
marge droite : 5px ;
couleur d'arrière-plan : #1AB394 ;
couleur de bordure : #1AB394 ;
couleur : blanc ;
largeur : 60px ;
taille de police : 14 px ;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
couleur : rvb(103,106,108);
couleur d'arrière-plan : blanc ;
couleur de bordure : rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
couleur de bordure : rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:actif {
couleur de bordure : #1AB394 ;
couleur d'arrière-plan : #1AB394 ;
}
.aezsmain .pop2overlay{
couleur d'arrière-plan : rgba(0, 0, 0, 0.4);
position : fixe ;
gauche : 0 ;
droite : 0 ;
haut : 0 ;
bas : 0 ;
z-index : 100001 ;
}
.aezsmain .pop2Hint p{
couleur: #797979;
taille de police : 15 px ;
alignement du texte : centre ;
poids de la police : 300 ;
position : relative ;
float: aucun;
marge inférieure : 18 px ;
rembourrage : 0 ;
hauteur de ligne : normale ;
} .aeplgcon {
position : fixe ;
haut : 35 % ;
droite : 5px ;
arrière-plan : #000000ad ;
couleur: #fff;
z-index: 9999999;
largeur : 190px ;
}
.aeplgcon p {
remplissage : 10px 0 ;
marge: 0;
hauteur de ligne : normale ;
alignement du texte : centre ;
taille de police : 16 px ;
arrière-plan : #FF5959 ;
}
.aeplgcon ul {
alignement du texte : à gauche ;
rembourrage gauche : 0 ;
marge gauche : 0 ;
marge inférieure : 0 ;
débordement : caché ;
}
.aeplgcon ul li.nav {
rembourrage : 0 15 px ;
bordure supérieure : 1 px solide #595959 ;
}
.aeplgcon ul li.nav:hover {
arrière-plan : #00000059 ;
}
.aeplgcon ul li a {
couleur: #fff;
remplissage : 10px 0 ;
affichage : bloc ;
taille de police : 13 px ;
}
.aeplgcon ul li.nav.now:avant {
contenu: "·";
position : absolue ;
couleur: #fff700;
gauche : 5px ;
alignement du texte : centre ;
hauteur de ligne : 36 px ;
taille de police : 40 px ;
}
.aeplgcon i {
font-style: hériter;
taille de police : 13 px ;
couleur: #ffc100;
hauteur de ligne : 34 px ;
affichage : bloc ;
}
.aeplgcon em:hover {
arrière-plan : #d25353 ;
}
.aeplgcon dans {
style de police : normal ;
largeur : 22px ;
hauteur: 20px;
affichage : bloc en ligne ;
alignement du texte : centre ;
position : absolue ;
haut : 0 ;
gauche : 0px ;
couleur: #fff;
curseur : pointeur ;
taille de police : 15 px ;
}
.aeplgcon dans.showPOP {
gauche : -68px ;
arrière-plan : #FF5959 ;
largeur : 62px ;
rembourrage : 1 px ;
taille de police : 14 px ;
alignement du texte : centre ;
rayon de la bordure : 3 px ;
}
.sweetAlert.aezsmain {
marge supérieure : -372 px ;
gauche : 17 % ;
droite : 3 %;
haut : 51 % ;
débordement : auto ;
hauteur : 90 % ;
z-index : 9999999999 ;
}
.sweetAlertNormal {
largeur : 450px ;
gauche : 50 % ;
hauteur : auto ;
haut : 50 % ;
}
.aezsmain .chosen-container-single {
z-index : 100 000 ;
}
.aezsmain .chosen-container-single .chosen-single {
rembourrage supérieur : 5 px ;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
alignement du texte : à gauche ;
poids-police : normal ;
}
.aezsmain .chosen-container-single .chosen-search entrée[type="texte"] {
dimensionnement de la boîte : boîte de bordure ;
affichage : bloc ;
hauteur: 30px;
} .aeplgcon {
position : fixe ;
haut : 35 % ;
droite : 5px ;
arrière-plan : #000000ad ;
couleur: #fff;
z-index : 9999999 ;
largeur : 190px ;
}
.aeplgcon p {
remplissage : 10px 0 ;
marge: 0;
hauteur de ligne : normale ;
alignement du texte : centre ;
taille de police : 16 px ;
arrière-plan : #FF5959 ;
}
.aeplgcon ul {
alignement du texte : à gauche ;
rembourrage gauche : 0 ;
marge gauche : 0 ;
marge inférieure : 0 ;
débordement : caché ;
}
.aeplgcon ul li.nav {
rembourrage : 0 15 px ;
bordure supérieure : 1 px solide #595959 ;
}
.aeplgcon ul li.nav:hover {
arrière-plan : #00000059 ;
}
.aeplgcon ul li a {
couleur: #fff;
remplissage : 10px 0 ;
affichage : bloc ;
taille de police : 13 px ;
}
.aeplgcon ul li.nav.now:avant {
contenu: "·";
position : absolue ;
couleur: #fff700;
gauche : 5px ;
alignement du texte : centre ;
hauteur de ligne : 36 px ;
taille de police : 40 px ;
}
.aeplgcon i {
font-style: hériter;
taille de police : 13 px ;
couleur: #ffc100;
hauteur de ligne : 34 px ;
affichage : bloc ;
}
.aeplgcon dans:hover {
arrière-plan : #d25353 ;
}
.aeplgcon dans {
style de police : normal ;
largeur : 22px ;
hauteur: 20px;
affichage : bloc-en-ligne ;
alignement du texte : centre ;
position : absolue ;
haut : 0 ;
gauche : 0px ;
couleur: #fff;
curseur : pointeur ;
taille de police : 15 px ;
}
.aeplgcon dans.showPOP {
gauche : -68px ;
arrière-plan : #FF5959 ;
largeur : 62px ;
rembourrage : 1 px ;
taille de police : 14 px ;
alignement du texte : centre ;
rayon de la bordure : 3 px ;
}
.sweetAlert.aezsmain {
marge supérieure : -372 px ;
gauche : 17 % ;
droite : 3 %;
haut : 51 % ;
débordement : auto ;
hauteur : 90 % ;
z-index : 9999999999 ;
}
.sweetAlertNormal {
largeur : 450px ;
gauche : 50 % ;
hauteur : auto ;
haut : 50 % ;
}
.aezsmain .chosen-container-single {
z-index : 100 000 ;
}
.aezsmain .chosen-container-single .chosen-single {
rembourrage supérieur : 5 px ;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
alignement du texte : à gauche ;
poids-police : normal ;
}
.aezsmain .chosen-container-single .chosen-search entrée[type="texte"] {
dimensionnement de la boîte : boîte de bordure ;
affichage : bloc ;
hauteur: 30px;
}
.aezsmain .table > thead > tr > e, .aezsmain .table > tbody > tr > e, .aezsmain .table > tfoot > tr > e, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
alignement du texte : centre ;
}
.aezsmain .table > thead > tr > th {
arrière-plan : #BDD7EE ;
couleur: #000;
taille de police : 14 px ;
vertical-align: milieu;
}
.aezsmain .table > thead > tr > th petit {
poids-police : normal ;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
arrière-plan : #f3f3f3 ;
police : 400 15px Arial ;
rembourrage supérieur : 10 px ;
rembourrage inférieur : 10 px ;
}
.aezsmain .tableDJ {
marge inférieure : 10 px ;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
rembourrage : 0 ;
}
.aezsmain #tableInputInfo entrée, .aezsmain #tableVolumeSize entrée {
largeur : 100px ;
hauteur : 38px ;
bordure : aucune ;
marge: 0;
affichage : bloc en ligne ;
alignement du texte : centre ;
police : 400 15px Arial ;
}
.aezsmain .allfreecountrys .ibox-titre {
arrière-plan : #F5F5F6 ;
}
.aezsmain .allfreecountrys .ibox-content {
rembourrage : 0 ;
}
.aezsmain .allfreecountrys .ibox-tableau de contenu {
largeur : 100 % ;
marge : 0 !important;
taille de police : 12 px ;
poids-police : normal ;
marge-haute : -1 px !important ;
}
.popContenu {
hauteur : 250px ;
débordement-y : défilement ;
poids de police : 600 ;
couleur: #575757;
rembourrage gauche : 20 px ;
rembourrage-droit : 20 px ;
z-index : 99999999999 ;
alignement du texte : centre ;
hauteur de ligne : 22 px ;
}
#popPays {
marge supérieure : 20 px ;
alignement du texte : à gauche ;
}
#popSkuCon > div {
alignement du texte : à gauche ;
}
#popSkuCon > div p {
font-weight: plus gras;
marge: 0;
}
#popSkuCon > div ul, #popCountry ul {
rembourrage gauche : 9 px ;
}
#popSkuCon > div ul li, #popCountry ul li {
affichage : bloc en ligne ;
marge gauche : 9 px ;
curseur : pointeur ;
}
#entrée popSkuCon, #entrée popCountry {
largeur : auto ;
hauteur : auto ;
affichage : bloc en ligne ;
curseur : pointeur ;
vertical-align: haut;
marge droite : 1px ;
}.aezsmain .jexcel {
largeur : 100 % ;
}
.aezsmain .jexcel td {
vertical-align: milieu;
}
.aezsmain .pricingBtn {
couleur : blanc ;
affichage : aucun ;
couleur d'arrière-plan : rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
couleur : blanc ;
couleur d'arrière-plan : rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position : absolue ;
haut : 45 px ;
droite : 3px ;
hauteur : 30px ;
largeur : 30px ;
rembourrage : 0 ;
marge: 0;
hauteur de ligne : 30 px ;
couleur d'arrière-plan : #fff ;
rayon de bordure : 50 %;
taille de police : 17 px ;
marge gauche : 183 px ;
marge supérieure : -94 px ;
couleur: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
couleur d'arrière-plan : #7b7b7b ;
couleur: #fff;
}
.aezsmain .nav {
largeur : 230px ;
bordure : 1px solide #ccc ;
}
.aezsmain .nav span {
affichage : bloc ;
largeur : 114px ;
bordure gauche : 1 px solide #ccc ;
alignement du texte : centre ;
hauteur de ligne : 32 px ;
taille de police : 13 px ;
couleur: #666;
flotteur : gauche ;
curseur : pointeur ;
}
.aezsmain .nav span.actif {
arrière-plan : #52AA8E ;
couleur: #fff;
}
.aezsmain .nav span:premier-enfant {
bordure: 0;
}
.jexcel_container .jexcel_pagination {affichage : aucun ;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
largeur : 600px ;
position : fixe ;
gauche : 48 % ;
haut : 40 % ;
z-index : 999999 ;
taille de police : 14 px ;
marge gauche : -200px ;
marge supérieure : -68 px ;
arrière-plan : #fff ;
rayon de la bordure : 5 px ;
rembourrage : 15 px 10 px ;
alignement du texte : à gauche ;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*Plus*/
.aezsmain .pop2Hint {
largeur : 450px ;
position : fixe ;
gauche : 48 % ;
haut : 40 % ;
z-index : 999999 ;
taille de police : 14 px ;
marge gauche : -200px ;
marge supérieure : -68 px ;
arrière-plan : #fff ;
rayon de la bordure : 5 px ;
rembourrage : 15 px 10 px ;
alignement du texte : à gauche ;
box-shadow : 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
taille de police : 25 px ;
poids de police : 600 ;
couleur: #575757;
alignement du texte : centre ;
rembourrage supérieur : 10 px ;
rembourrage inférieur : 15 px ;
}
.aezsmain .pop2con entrée{
affichage : bloc en ligne ;
largeur : 470px ;
hauteur : 30px ;
taille de police : 14 px ;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
alignement du texte : à droite ;
}
.aezsmain .pop2freeNotice .btncon a {
couleur d'arrière-plan : #1AB394 ;
couleur de bordure : #1AB394 ;
couleur : blanc ;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
marge droite : 5px ;
couleur d'arrière-plan : #1AB394 ;
couleur de bordure : #1AB394 ;
couleur : blanc ;
largeur : 60px ;
taille de police : 14 px ;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
couleur : rvb(103,106,108);
couleur d'arrière-plan : blanc ;
couleur de bordure : rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
couleur de bordure : rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:actif {
couleur de bordure : #1AB394 ;
couleur d'arrière-plan : #1AB394 ;
}
.aezsmain .pop2overlay{
couleur d'arrière-plan : rgba(0, 0, 0, 0.4);
position : fixe ;
gauche : 0 ;
droite : 0 ;
haut : 0 ;
bas : 0 ;
z-index : 100001 ;
}
.aezsmain .pop2Hint p{
couleur: #797979;
taille de police : 15 px ;
alignement du texte : centre ;
poids de police : 300 ;
position : relative ;
float: aucun;
marge inférieure : 18 px ;
rembourrage : 0 ;
hauteur de ligne : normale ;
} .aeplgcon {
position : fixe ;
haut : 35 % ;
droite : 5px ;
arrière-plan : #000000ad ;
couleur: #fff;
z-index : 9999999 ;
largeur : 190px ;
}
.aeplgcon p {
remplissage : 10px 0 ;
marge: 0;
hauteur de ligne : normale ;
alignement du texte : centre ;
taille de police : 16 px ;
arrière-plan : #FF5959 ;
}
.aeplgcon ul {
alignement du texte : à gauche ;
rembourrage gauche : 0 ;
marge gauche : 0 ;
marge inférieure : 0 ;
débordement : caché ;
}
.aeplgcon ul li.nav {
rembourrage : 0 15 px ;
bordure supérieure : 1 px solide #595959 ;
}
.aeplgcon ul li.nav:hover {
arrière-plan : #00000059 ;
}
.aeplgcon ul li a {
couleur: #fff;
remplissage : 10px 0 ;
affichage : bloc ;
taille de police : 13 px ;
}
.aeplgcon ul li.nav.now:avant {
contenu: "·";
position : absolue ;
couleur: #fff700;
gauche : 5px ;
alignement du texte : centre ;
hauteur de ligne : 36 px ;
taille de police : 40 px ;
}
.aeplgcon i {
font-style: hériter;
taille de police : 13 px ;
couleur: #ffc100;
hauteur de ligne : 34 px ;
affichage : bloc ;
}
.aeplgcon em:hover {
arrière-plan : #d25353 ;
}
.aeplgcon dans {
style de police : normal ;
largeur : 22px ;
hauteur: 20px;
affichage : bloc en ligne ;
alignement du texte : centre ;
position : absolue ;
haut : 0 ;
gauche : 0px ;
couleur: #fff;
curseur : pointeur ;
taille de police : 15 px ;
}
.aeplgcon dans.showPOP {
gauche : -68px ;
arrière-plan : #FF5959 ;
largeur : 62px ;
rembourrage : 1 px ;
taille de police : 14 px ;
alignement du texte : centre ;
rayon de la bordure : 3 px ;
}
.sweetAlert.aezsmain {
marge supérieure : -372 px ;
gauche : 17 % ;
droite : 3 %;
haut : 51 % ;
débordement : auto ;
hauteur : 90 % ;
z-index : 9999999999 ;
largeur : auto ;
}
.sweetAlertNormal {
largeur : 450px ;
gauche : 50 % ;
hauteur : auto ;
haut : 50 % ;
}
.aezsmain .chosen-container-single {
z-index : 100 000 ;
}
.aezsmain .chosen-container-single .chosen-single {
rembourrage supérieur : 5 px ;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
alignement du texte : à gauche ;
poids-police : normal ;
}
.aezsmain .chosen-container-single .chosen-search entrée[type="texte"] {
dimensionnement de la boîte : boîte de bordure ;
affichage : bloc ;
hauteur : 30px ;
}
.aezsmain .table > thead > tr > e, .aezsmain .table > tbody > tr > e, .aezsmain .table > tfoot > tr > e, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
alignement du texte : centre ;
}
.aezsmain .table > thead > tr > th {
arrière-plan : #BDD7EE ;
couleur : #000;
taille de police : 14 px ;
vertical-align: milieu;
}
.aezsmain .table > thead > tr > th petit {
poids-police : normal ;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
arrière-plan : #f3f3f3 ;
police : 400 15px Arial ;
rembourrage supérieur : 10 px ;
rembourrage inférieur : 10 px ;
}
.aezsmain .tableDJ {
marge inférieure : 10 px ;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
rembourrage : 0 ;
}
.aezsmain #tableInputInfo entrée, .aezsmain #tableVolumeSize entrée {
largeur : 100px ;
hauteur : 38px ;
bordure : aucune ;
marge: 0;
affichage : bloc en ligne ;
alignement du texte : centre ;
police : 400 15px Arial ;
}
.aezsmain .allfreecountrys .ibox-titre {
arrière-plan : #F5F5F6 ;
}
.aezsmain .allfreecountrys .ibox-content {
rembourrage : 0 ;
}
.aezsmain .allfreecountrys .ibox-tableau de contenu {
largeur : 100 % ;
marge : 0 !important;
taille de police : 12 px ;
poids-police : normal ;
marge-haute : -1 px !important ;
}
.popContenu {
hauteur : 250px ;
débordement-y : défilement ;
poids de police : 600 ;
couleur: #575757;
rembourrage gauche : 20 px ;
rembourrage-droit : 20 px ;
z-index : 99999999999 ;
alignement du texte : centre ;
hauteur de ligne : 22 px ;
}
#popPays {
marge supérieure : 20 px ;
alignement du texte : à gauche ;
}
#popSkuCon > div {
alignement du texte : à gauche ;
}
#popSkuCon > div p {
font-weight: plus gras;
marge: 0;
}
#popSkuCon > div ul, #popCountry ul {
rembourrage gauche : 9 px ;
}
#popSkuCon > div ul li, #popCountry ul li {
affichage : bloc en ligne ;
marge gauche : 9 px ;
curseur : pointeur ;
}
#entrée popSkuCon, #entrée popCountry {
largeur : auto ;
hauteur : auto ;
affichage : bloc en ligne ;
curseur : pointeur ;
vertical-align: haut;
marge droite : 1px ;
}.aezsmain .jexcel {
largeur : 100 % ;
}
.aezsmain .jexcel td {
vertical-align: milieu;
}
.aezsmain .pricingBtn {
couleur : blanc ;
affichage : aucun ;
couleur d'arrière-plan : rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
couleur : blanc ;
couleur d'arrière-plan : rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
position : absolue ;
haut : 45 px ;
droite : 3px ;
hauteur: 30px;
largeur : 30px ;
rembourrage : 0 ;
marge: 0;
hauteur de ligne : 30 px ;
couleur d'arrière-plan : #fff ;
rayon de bordure : 50 %;
taille de police : 17 px ;
marge gauche : 183 px ;
marge supérieure : -94 px ;
couleur: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
couleur d'arrière-plan : #7b7b7b ;
couleur: #fff;
}
.aezsmain .nav {
largeur : 230px ;
bordure : 1px solide #ccc ;
}
.aezsmain .nav span {
affichage : bloc ;
largeur : 114px ;
bordure gauche : 1 px solide #ccc ;
alignement du texte : centre ;
hauteur de ligne : 32 px ;
taille de police : 13 px ;
couleur: #666;
flotteur : gauche ;
curseur : pointeur ;
}
.aezsmain .nav span.actif {
arrière-plan : #52AA8E ;
couleur: #fff;
}
.aezsmain .nav span:premier-enfant {
bordure: 0;
}
.jexcel_container .jexcel_pagination {affichage : aucun ;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
largeur : 600px ;
position : fixe ;
gauche : 48 % ;
haut : 40 % ;
z-index : 999999 ;
taille de police : 14 px ;
marge gauche : -200px ;
marge supérieure : -68 px ;
arrière-plan : #fff ;
rayon de la bordure : 5 px ;
rembourrage : 15 px 10 px ;
alignement du texte : à gauche ;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*Plus*/
.aezsmain .pop2Hint {
largeur : 450px ;
position : fixe ;
gauche : 48 % ;
haut : 40 % ;
z-index: 999999;
taille de police : 14 px ;
marge gauche : -200px ;
marge supérieure : -68 px ;
arrière-plan : #fff ;
rayon de la bordure : 5 px ;
rembourrage : 15 px 10 px ;
alignement du texte : à gauche ;
box-shadow : 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
taille de police : 25 px ;
poids de police : 600 ;
couleur: #575757;
alignement du texte : centre ;
rembourrage supérieur : 10 px ;
rembourrage inférieur : 15 px ;
}
.aezsmain .pop2con entrée{
affichage : bloc en ligne ;
largeur : 470px ;
hauteur: 30px;
taille de police : 14 px ;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
alignement du texte : à droite ;
}
.aezsmain .pop2freeNotice .btncon a {
couleur d'arrière-plan : #1AB394 ;
couleur de bordure : #1AB394 ;
couleur : blanc ;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
marge droite : 5px ;
couleur d'arrière-plan : #1AB394 ;
couleur de bordure : #1AB394 ;
couleur : blanc ;
largeur : 60px ;
taille de police : 14 px ;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
couleur : rvb(103,106,108);
couleur d'arrière-plan : blanc ;
couleur de bordure : rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
couleur de bordure : rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:actif {
couleur de bordure : #1AB394 ;
couleur d'arrière-plan : #1AB394 ;
}
.aezsmain .pop2overlay{
couleur d'arrière-plan : rgba(0, 0, 0, 0.4);
position : fixe ;
gauche : 0 ;
droite : 0 ;
haut : 0 ;
bas : 0 ;
z-index : 100001 ;
}
.aezsmain .pop2Hint p{
couleur: #797979;
taille de police : 15 px ;
alignement du texte : centre ;
poids de la police : 300 ;
position : relative ;
float: aucun;
marge inférieure : 18 px ;
rembourrage : 0 ;
hauteur de ligne : normale ;
}
Partager