1
/
von
13
ToolFlx
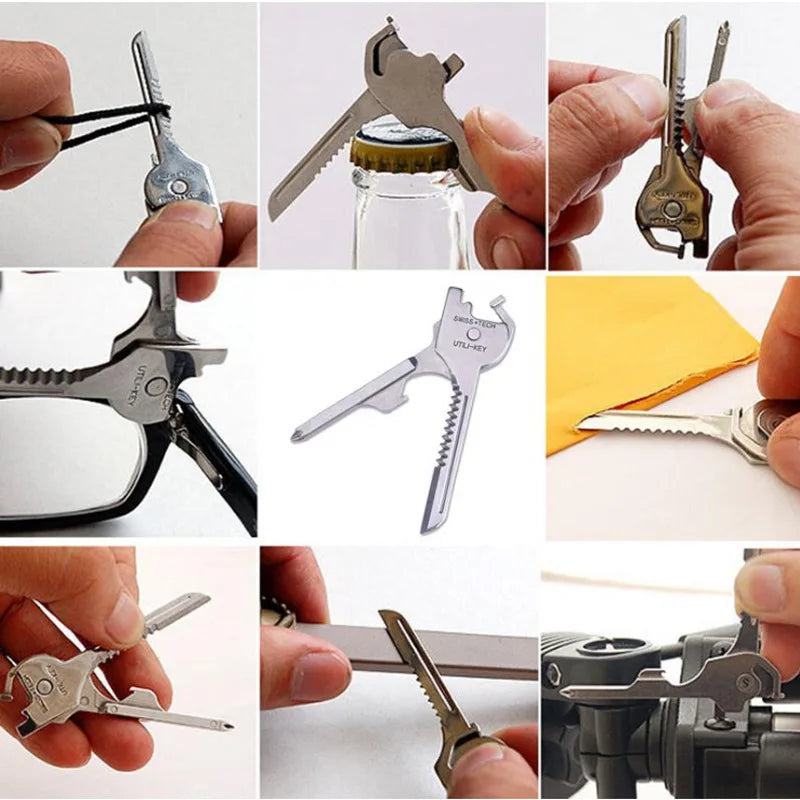
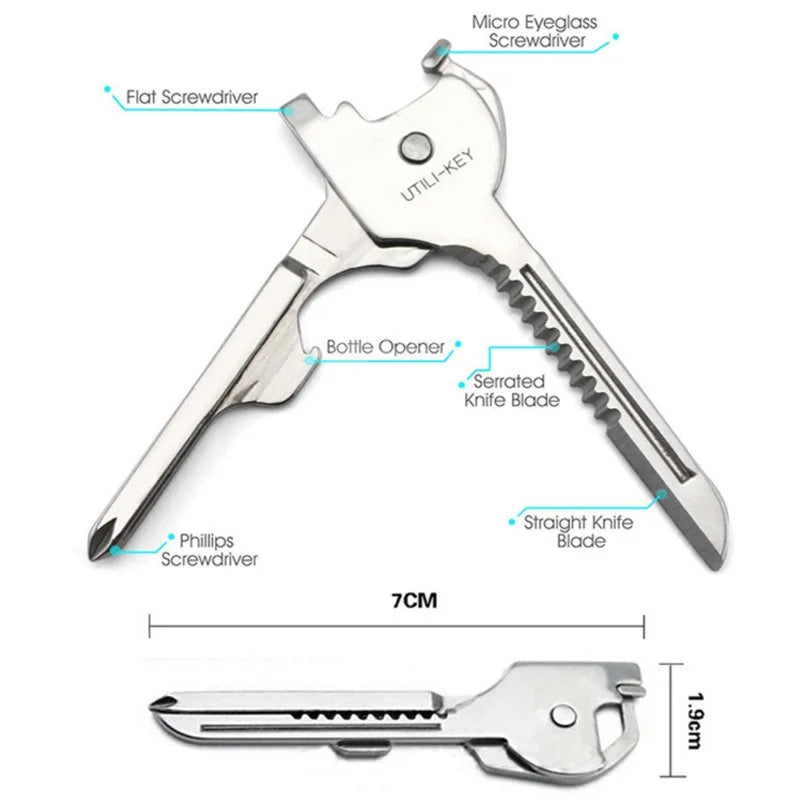
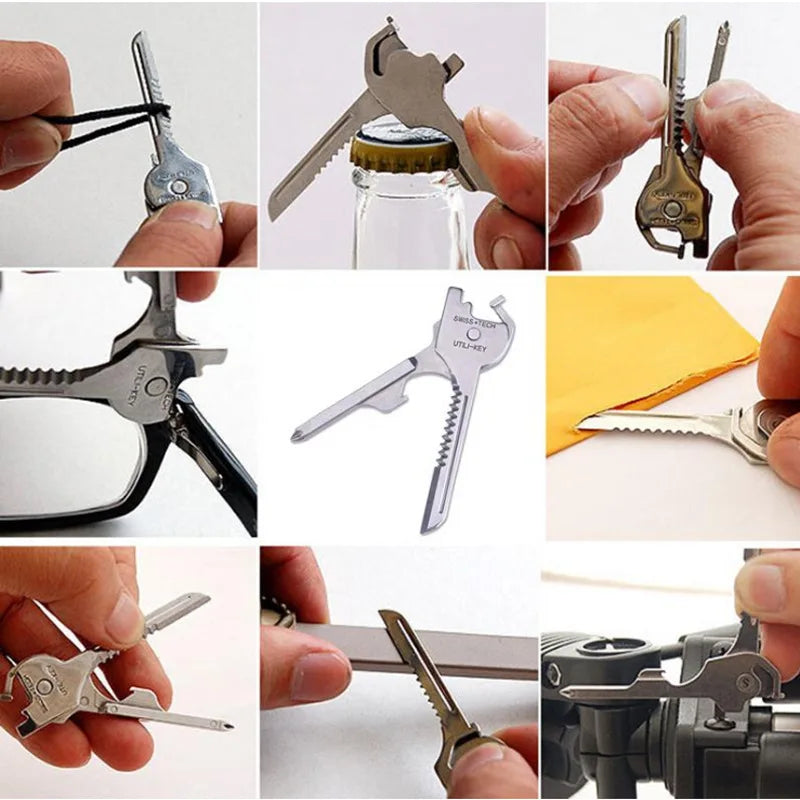
Minimesser Unboxing Messer SchraubendreherMultitool 6in1 Edelstahl Utili-Key Schlüsselanhänger Kettenanhänger Taschenschneider Multitool
Minimesser Unboxing Messer SchraubendreherMultitool 6in1 Edelstahl Utili-Key Schlüsselanhänger Kettenanhänger Taschenschneider Multitool
Normaler Preis
£8.94 GBP
Normaler Preis
£0.00 GBP
Verkaufspreis
£8.94 GBP
Grundpreis
/
pro
Inkl. Steuern.
Versand wird beim Checkout berechnet
Verfügbarkeit für Abholungen konnte nicht geladen werden
Minimesser Unboxing Messer SchraubendreherMultitool 6in1 Edelstahl Utili-Key Schlüsselanhänger Kettenanhänger Taschenschneider Multitool
Produktname: 6-in-1 Messer
Produktmaterial: Edelstahl
Produktgröße: 7 cm, Breite: 1,9 cm, Dicke: 0,3 cm







Produktname: 6-in-1 Messer
Produktmaterial: Edelstahl
Produktgröße: 7 cm, Breite: 1,9 cm, Dicke: 0,3 cm







.aezsmain .table > thead > tr > th, .aezsmain .table > tbody > tr > th, .aezsmain .table > tfoot > tr > th, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
Textausrichtung: zentriert;
}
.aezsmain .table > thead > tr > th {
Hintergrund: #BDD7EE;
Farbe: #000;
Schriftgröße: 14px;
vertikale Ausrichtung: Mitte;
}
.aezsmain .table > thead > tr > th klein {
Schriftstärke: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
Hintergrund: #f3f3f3;
Schriftart: 400 15px Arial;
Polsterung oben: 10px;
Polsterung unten: 10px;
}
.aezsmain .tableDJ {
Rand unten: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
Polsterung: 0;
}
.aezsmain #tableInputInfo Eingabe,.aezsmain #tableVolumeSize Eingabe {
Breite: 100px;
Höhe: 38px;
Rand: keiner;
Rand: 0;
Anzeige: Inline-Block;
Textausrichtung: zentriert;
Schriftart: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
Hintergrund: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
Polsterung: 0;
}
.aezsmain .allfreecountrys .ibox-content Tabelle {
Breite: 100 %;
Rand: 0 !wichtig;
Schriftgröße: 12px;
Schriftstärke: normal;
Rand oben: -1px !wichtig;
}
.popInhalt {
Höhe: 250px;
Überlauf-y: scrollen;
Schriftstärke: 600;
Farbe: #575757;
Polsterung links: 20px;
Polsterung rechts: 20px;
Z-Index: 99999999999;
Textausrichtung: zentriert;
Zeilenhöhe: 22px;
}
#popCountry {
Rand oben: 20px;
Textausrichtung: links;
}
#popSkuCon > div {
Textausrichtung: links;
}
#popSkuCon > div p {
Schriftstärke: fetter;
Rand: 0;
}
#popSkuCon > div ul,#popCountry ul {
Polsterung links: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
Anzeige: Inline-Block;
Rand links: 9px;
Cursor: Zeiger;
}
#popSkuCon Eingabe,#popCountry Eingabe {
Breite: automatisch;
Höhe: automatisch;
Anzeige: Inline-Block;
Cursor: Zeiger;
vertikale Ausrichtung: oben;
Rand rechts: 1px;
}.aezsmain .jexcel {
Breite: 100 %;
}
.aezsmain .jexcel td {
vertikale Ausrichtung: Mitte;
}
.aezsmain .pricingBtn {
Farbe: weiß;
Anzeige: keine;
Hintergrundfarbe: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
Farbe: weiß;
Hintergrundfarbe: RGB (0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
Position: absolut;
oben: 45px;
rechts: 3px;
Höhe: 30px;
Breite: 30px;
Polsterung: 0;
Rand: 0;
Zeilenhöhe: 30px;
Hintergrundfarbe: #fff;
Randradius: 50 %;
Schriftgröße: 17px;
Rand links: 183px;
Rand oben: -94px;
Farbe: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
Hintergrundfarbe: #7b7b7b;
Farbe: #fff;
}
.aezsmain .nav {
Breite: 230px;
Rand: 1px durchgezogen #ccc;
}
.aezsmain .nav span {
Anzeige: Block;
Breite: 114px;
Rahmen links: 1px durchgezogen #ccc;
Textausrichtung: zentriert;
Zeilenhöhe: 32px;
Schriftgröße: 13px;
Farbe: #666;
schweben: links;
Cursor: Zeiger;
}
.aezsmain .nav span.active {
Hintergrund: #52AA8E;
Farbe: #fff;
}
.aezsmain .nav span:erstes-Kind {
Rand: 0;
}
.jexcel_container .jexcel_pagination {Anzeige: keine;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
Breite: 600px;
Position: fest;
links: 48%;
oben: 40%;
Z-Index: 999999;
Schriftgröße: 14px;
Rand links: -200px;
Rand oben: -68px;
Hintergrund: #fff;
Rahmenradius: 5px;
Polsterung: 15px 10px;
Textausrichtung: links;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*Artikel*/
.aezsmain .pop2Hint {
Breite: 450px;
Position: fest;
links: 48%;
oben: 40%;
Z-Index: 999999;
Schriftgröße: 14px;
Rand links: -200px;
Rand oben: -68px;
Hintergrund: #fff;
Rahmenradius: 5px;
Polsterung: 15px 10px;
Textausrichtung: links;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
Schriftgröße: 25px;
Schriftstärke: 600;
Farbe: #575757;
Textausrichtung: zentriert;
Polsterung oben: 10px;
Polsterung unten: 15px;
}
.aezsmain .pop2con Eingabe{
Anzeige: Inline-Block;
Breite: 470px;
Höhe: 30px;
Schriftgröße: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
Textausrichtung: rechts;
}
.aezsmain .pop2freeNotice .btncon a {
Hintergrundfarbe: #1AB394;
Rahmenfarbe: #1AB394;
Farbe: weiß;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
Rand rechts: 5px;
Hintergrundfarbe: #1AB394;
Rahmenfarbe: #1AB394;
Farbe: weiß;
Breite: 60px;
Schriftgröße: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
Farbe: RGB (103,106,108);
Hintergrundfarbe: weiß;
Rahmenfarbe: RGB (231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
Rahmenfarbe: RGB (210,210,210);
}
.aezsmain .pop2Hint .btncon a:aktiv {
Rahmenfarbe: #1AB394;
Hintergrundfarbe: #1AB394;
}
.aezsmain .pop2overlay{
Hintergrundfarbe: rgba(0, 0, 0, 0,4);
Position: fest;
links: 0;
rechts: 0;
oben: 0;
unten: 0;
Z-Index: 100001;
}
.aezsmain .pop2Hint p{
Farbe: #797979;
Schriftgröße: 15px;
Textausrichtung: zentriert;
Schriftstärke: 300;
Position: relativ;
Schwimmer: keiner;
Rand unten: 18px;
Polsterung: 0;
Zeilenhöhe: normal;
} .aeplgcon {
Position: fest;
oben: 35 %;
rechts: 5px;
Hintergrund: #000000ad;
Farbe: #fff;
Z-Index: 9999999;
Breite: 190px;
}
.aeplgcon p {
Polsterung: 10px 0;
Rand: 0;
Zeilenhöhe: normal;
Textausrichtung: zentriert;
Schriftgröße: 16px;
Hintergrund: #FF5959;
}
.aeplgcon ul {
Textausrichtung: links;
Polsterung links: 0;
Rand links: 0;
Rand unten: 0;
Überlauf: versteckt;
}
.aeplgcon ul li.nav {
Polsterung: 0 15px;
Rahmen oben: 1px durchgezogen #595959;
}
.aeplgcon ul li.nav:hover {
Hintergrund: #00000059;
}
.aeplgcon ul li a {
Farbe: #fff;
Polsterung: 10px 0;
Anzeige: Block;
Schriftgröße: 13px;
}
.aeplgcon ul li.nav.now:before {
Inhalt: "·";
Position: absolut;
Farbe: #fff700;
links: 5px;
Textausrichtung: zentriert;
Zeilenhöhe: 36px;
Schriftgröße: 40px;
}
.aeplgcon ich {
Schriftstil: erben;
Schriftgröße: 13px;
Farbe: #ffc100;
Zeilenhöhe: 34px;
Anzeige: Block;
}
.aeplgcon em:hover {
Hintergrund: #d25353;
}
.aeplgcon em {
Schriftstil: normal;
Breite: 22px;
Höhe: 20px;
Anzeige: Inline-Block;
Textausrichtung: zentriert;
Position: absolut;
oben: 0;
links: 0px;
Farbe: #fff;
Cursor: Zeiger;
Schriftgröße: 15px;
}
.aeplgcon em.showPOP {
links: -68px;
Hintergrund: #FF5959;
Breite: 62px;
Polsterung: 1px;
Schriftgröße: 14px;
Textausrichtung: zentriert;
Rahmenradius: 3px;
}
.sweetAlert.aezsmain {
Rand oben: -372px;
links: 17%;
rechts: 3%;
oben: 51 %;
Überlauf: automatisch;
Höhe: 90%;
Z-Index: 9999999999;
}
.sweetAlertNormal {
Breite: 450px;
links: 50%;
Höhe: automatisch;
oben: 50 %;
}
.aezsmain .chosen-container-single {
Z-Index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
Polsterung oben: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
Textausrichtung: links;
Schriftstärke: normal;
}
.aezsmain .chosen-container-single .chosen-search Eingabe[Typ="text"] {
Box-Größe: Rahmenbox;
Anzeige: Block;
Höhe: 30px;
} .aeplgcon {
Position: fest;
oben: 35 %;
rechts: 5px;
Hintergrund: #000000ad;
Farbe: #fff;
Z-Index: 9999999;
Breite: 190px;
}
.aeplgcon p {
Polsterung: 10px 0;
Rand: 0;
Zeilenhöhe: normal;
Textausrichtung: zentriert;
Schriftgröße: 16px;
Hintergrund: #FF5959;
}
.aeplgcon ul {
Textausrichtung: links;
Polsterung links: 0;
Rand links: 0;
Rand unten: 0;
Überlauf: versteckt;
}
.aeplgcon ul li.nav {
Polsterung: 0 15px;
Rahmen oben: 1px durchgezogen #595959;
}
.aeplgcon ul li.nav:hover {
Hintergrund: #00000059;
}
.aeplgcon ul li a {
Farbe: #fff;
Polsterung: 10px 0;
Anzeige: Block;
Schriftgröße: 13px;
}
.aeplgcon ul li.nav.now:before {
Inhalt: "·";
Position: absolut;
Farbe: #fff700;
links: 5px;
Textausrichtung: zentriert;
Zeilenhöhe: 36px;
Schriftgröße: 40px;
}
.aeplgcon ich {
Schriftstil: erben;
Schriftgröße: 13px;
Farbe: #ffc100;
Zeilenhöhe: 34px;
Anzeige: Block;
}
.aeplgcon em:hover {
Hintergrund: #d25353;
}
.aeplgcon em {
Schriftstil: normal;
Breite: 22px;
Höhe: 20px;
Anzeige: Inline-Block;
Textausrichtung: zentriert;
Position: absolut;
oben: 0;
links: 0px;
Farbe: #fff;
Cursor: Zeiger;
Schriftgröße: 15px;
}
.aeplgcon em.showPOP {
links: -68px;
Hintergrund: #FF5959;
Breite: 62px;
Polsterung: 1px;
Schriftgröße: 14px;
Textausrichtung: zentriert;
Rahmenradius: 3px;
}
.sweetAlert.aezsmain {
Rand oben: -372px;
links: 17%;
rechts: 3%;
oben: 51 %;
Überlauf: automatisch;
Höhe: 90%;
Z-Index: 9999999999;
}
.sweetAlertNormal {
Breite: 450px;
links: 50%;
Höhe: automatisch;
oben: 50 %;
}
.aezsmain .chosen-container-single {
Z-Index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
Polsterung oben: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
Textausrichtung: links;
Schriftstärke: normal;
}
.aezsmain .chosen-container-single .chosen-search Eingabe[Typ="text"] {
Box-Größe: Rahmenbox;
Anzeige: Block;
Höhe: 30px;
}
.aezsmain .table > thead > tr > th, .aezsmain .table > tbody > tr > th, .aezsmain .table > tfoot > tr > th, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
Textausrichtung: zentriert;
}
.aezsmain .table > thead > tr > th {
Hintergrund: #BDD7EE;
Farbe: #000;
Schriftgröße: 14px;
vertikale Ausrichtung: Mitte;
}
.aezsmain .table > thead > tr > th klein {
Schriftstärke: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
Hintergrund: #f3f3f3;
Schriftart: 400 15px Arial;
Polsterung oben: 10px;
Polsterung unten: 10px;
}
.aezsmain .tableDJ {
Rand unten: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
Polsterung: 0;
}
.aezsmain #tableInputInfo Eingabe,.aezsmain #tableVolumeSize Eingabe {
Breite: 100px;
Höhe: 38px;
Rand: keiner;
Rand: 0;
Anzeige: Inline-Block;
Textausrichtung: zentriert;
Schriftart: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
Hintergrund: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
Polsterung: 0;
}
.aezsmain .allfreecountrys .ibox-content Tabelle {
Breite: 100 %;
Rand: 0 !wichtig;
Schriftgröße: 12px;
Schriftstärke: normal;
Rand oben: -1px !wichtig;
}
.popInhalt {
Höhe: 250px;
Überlauf-y: scrollen;
Schriftstärke: 600;
Farbe: #575757;
Polsterung links: 20px;
Polsterung rechts: 20px;
Z-Index: 99999999999;
Textausrichtung: zentriert;
Zeilenhöhe: 22px;
}
#popCountry {
Rand oben: 20px;
Textausrichtung: links;
}
#popSkuCon > div {
Textausrichtung: links;
}
#popSkuCon > div p {
Schriftstärke: fetter;
Rand: 0;
}
#popSkuCon > div ul,#popCountry ul {
Polsterung links: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
Anzeige: Inline-Block;
Rand links: 9px;
Cursor: Zeiger;
}
#popSkuCon Eingabe,#popCountry Eingabe {
Breite: automatisch;
Höhe: automatisch;
Anzeige: Inline-Block;
Cursor: Zeiger;
vertikale Ausrichtung: oben;
Rand rechts: 1px;
}.aezsmain .jexcel {
Breite: 100 %;
}
.aezsmain .jexcel td {
vertikale Ausrichtung: Mitte;
}
.aezsmain .pricingBtn {
Farbe: weiß;
Anzeige: keine;
Hintergrundfarbe: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
Farbe: weiß;
Hintergrundfarbe: RGB (0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
Position: absolut;
oben: 45px;
rechts: 3px;
Höhe: 30px;
Breite: 30px;
Polsterung: 0;
Rand: 0;
Zeilenhöhe: 30px;
Hintergrundfarbe: #fff;
Randradius: 50 %;
Schriftgröße: 17px;
Rand links: 183px;
Rand oben: -94px;
Farbe: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
Hintergrundfarbe: #7b7b7b;
Farbe: #fff;
}
.aezsmain .nav {
Breite: 230px;
Rand: 1px durchgezogen #ccc;
}
.aezsmain .nav span {
Anzeige: Block;
Breite: 114px;
Rahmen links: 1px durchgezogen #ccc;
Textausrichtung: zentriert;
Zeilenhöhe: 32px;
Schriftgröße: 13px;
Farbe: #666;
schweben: links;
Cursor: Zeiger;
}
.aezsmain .nav span.active {
Hintergrund: #52AA8E;
Farbe: #fff;
}
.aezsmain .nav span:erstes-Kind {
Rand: 0;
}
.jexcel_container .jexcel_pagination {Anzeige: keine;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
Breite: 600px;
Position: fest;
links: 48%;
oben: 40%;
Z-Index: 999999;
Schriftgröße: 14px;
Rand links: -200px;
Rand oben: -68px;
Hintergrund: #fff;
Rahmenradius: 5px;
Polsterung: 15px 10px;
Textausrichtung: links;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*Artikel*/
.aezsmain .pop2Hint {
Breite: 450px;
Position: fest;
links: 48%;
oben: 40%;
Z-Index: 999999;
Schriftgröße: 14px;
Rand links: -200px;
Rand oben: -68px;
Hintergrund: #fff;
Rahmenradius: 5px;
Polsterung: 15px 10px;
Textausrichtung: links;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
Schriftgröße: 25px;
Schriftstärke: 600;
Farbe: #575757;
Textausrichtung: zentriert;
Polsterung oben: 10px;
Polsterung unten: 15px;
}
.aezsmain .pop2con Eingabe{
Anzeige: Inline-Block;
Breite: 470px;
Höhe: 30px;
Schriftgröße: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
Textausrichtung: rechts;
}
.aezsmain .pop2freeNotice .btncon a {
Hintergrundfarbe: #1AB394;
Rahmenfarbe: #1AB394;
Farbe: weiß;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
Rand rechts: 5px;
Hintergrundfarbe: #1AB394;
Rahmenfarbe: #1AB394;
Farbe: weiß;
Breite: 60px;
Schriftgröße: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
Farbe: RGB (103,106,108);
Hintergrundfarbe: weiß;
Rahmenfarbe: RGB (231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
Rahmenfarbe: RGB (210,210,210);
}
.aezsmain .pop2Hint .btncon a:aktiv {
Rahmenfarbe: #1AB394;
Hintergrundfarbe: #1AB394;
}
.aezsmain .pop2overlay{
Hintergrundfarbe: rgba(0, 0, 0, 0,4);
Position: fest;
links: 0;
rechts: 0;
oben: 0;
unten: 0;
Z-Index: 100001;
}
.aezsmain .pop2Hint p{
Farbe: #797979;
Schriftgröße: 15px;
Textausrichtung: zentriert;
Schriftstärke: 300;
Position: relativ;
Schwimmer: keiner;
Rand unten: 18px;
Polsterung: 0;
Zeilenhöhe: normal;
} .aeplgcon {
Position: fest;
oben: 35 %;
rechts: 5px;
Hintergrund: #000000ad;
Farbe: #fff;
Z-Index: 9999999;
Breite: 190px;
}
.aeplgcon p {
Polsterung: 10px 0;
Rand: 0;
Zeilenhöhe: normal;
Textausrichtung: zentriert;
Schriftgröße: 16px;
Hintergrund: #FF5959;
}
.aeplgcon ul {
Textausrichtung: links;
Polsterung links: 0;
Rand links: 0;
Rand unten: 0;
Überlauf: versteckt;
}
.aeplgcon ul li.nav {
Polsterung: 0 15px;
Rahmen oben: 1px durchgezogen #595959;
}
.aeplgcon ul li.nav:hover {
Hintergrund: #00000059;
}
.aeplgcon ul li a {
Farbe: #fff;
Polsterung: 10px 0;
Anzeige: Block;
Schriftgröße: 13px;
}
.aeplgcon ul li.nav.now:before {
Inhalt: "·";
Position: absolut;
Farbe: #fff700;
links: 5px;
Textausrichtung: zentriert;
Zeilenhöhe: 36px;
Schriftgröße: 40px;
}
.aeplgcon ich {
Schriftstil: erben;
Schriftgröße: 13px;
Farbe: #ffc100;
Zeilenhöhe: 34px;
Anzeige: Block;
}
.aeplgcon em:hover {
Hintergrund: #d25353;
}
.aeplgcon em {
Schriftstil: normal;
Breite: 22px;
Höhe: 20px;
Anzeige: Inline-Block;
Textausrichtung: zentriert;
Position: absolut;
oben: 0;
links: 0px;
Farbe: #fff;
Cursor: Zeiger;
Schriftgröße: 15px;
}
.aeplgcon em.showPOP {
links: -68px;
Hintergrund: #FF5959;
Breite: 62px;
Polsterung: 1px;
Schriftgröße: 14px;
Textausrichtung: zentriert;
Rahmenradius: 3px;
}
.sweetAlert.aezsmain {
Rand oben: -372px;
links: 17%;
rechts: 3%;
oben: 51 %;
Überlauf: automatisch;
Höhe: 90%;
Z-Index: 9999999999;
Breite: automatisch;
}
.sweetAlertNormal {
Breite: 450px;
links: 50%;
Höhe: automatisch;
oben: 50 %;
}
.aezsmain .chosen-container-single {
Z-Index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
Polsterung oben: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
Textausrichtung: links;
Schriftstärke: normal;
}
.aezsmain .chosen-container-single .chosen-search Eingabe[Typ="text"] {
Box-Größe: Rahmenbox;
Anzeige: Block;
Höhe: 30px;
}
.aezsmain .table > thead > tr > th, .aezsmain .table > tbody > tr > th, .aezsmain .table > tfoot > tr > th, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
Textausrichtung: zentriert;
}
.aezsmain .table > thead > tr > th {
Hintergrund: #BDD7EE;
Farbe: #000;
Schriftgröße: 14px;
vertikale Ausrichtung: Mitte;
}
.aezsmain .table > thead > tr > th klein {
Schriftstärke: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
Hintergrund: #f3f3f3;
Schriftart: 400 15px Arial;
Polsterung oben: 10px;
Polsterung unten: 10px;
}
.aezsmain .tableDJ {
Rand unten: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
Polsterung: 0;
}
.aezsmain #tableInputInfo Eingabe,.aezsmain #tableVolumeSize Eingabe {
Breite: 100px;
Höhe: 38px;
Rand: keiner;
Rand: 0;
Anzeige: Inline-Block;
Textausrichtung: zentriert;
Schriftart: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
Hintergrund: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
Polsterung: 0;
}
.aezsmain .allfreecountrys .ibox-content Tabelle {
Breite: 100 %;
Rand: 0 !wichtig;
Schriftgröße: 12px;
Schriftstärke: normal;
Rand oben: -1px !wichtig;
}
.popInhalt {
Höhe: 250px;
Überlauf-y: scrollen;
Schriftstärke: 600;
Farbe: #575757;
Polsterung links: 20px;
Polsterung rechts: 20px;
Z-Index: 99999999999;
Textausrichtung: zentriert;
Zeilenhöhe: 22px;
}
#popCountry {
Rand oben: 20px;
Textausrichtung: links;
}
#popSkuCon > div {
Textausrichtung: links;
}
#popSkuCon > div p {
Schriftstärke: fetter;
Rand: 0;
}
#popSkuCon > div ul,#popCountry ul {
Polsterung links: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
Anzeige: Inline-Block;
Rand links: 9px;
Cursor: Zeiger;
}
#popSkuCon Eingabe,#popCountry Eingabe {
Breite: automatisch;
Höhe: automatisch;
Anzeige: Inline-Block;
Cursor: Zeiger;
vertikale Ausrichtung: oben;
Rand rechts: 1px;
}.aezsmain .jexcel {
Breite: 100 %;
}
.aezsmain .jexcel td {
vertikale Ausrichtung: Mitte;
}
.aezsmain .pricingBtn {
Farbe: weiß;
Anzeige: keine;
Hintergrundfarbe: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
Farbe: weiß;
Hintergrundfarbe: RGB (0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
Position: absolut;
oben: 45px;
rechts: 3px;
Höhe: 30px;
Breite: 30px;
Polsterung: 0;
Rand: 0;
Zeilenhöhe: 30px;
Hintergrundfarbe: #fff;
Randradius: 50 %;
Schriftgröße: 17px;
Rand links: 183px;
Rand oben: -94px;
Farbe: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
Hintergrundfarbe: #7b7b7b;
Farbe: #fff;
}
.aezsmain .nav {
Breite: 230px;
Rand: 1px durchgezogen #ccc;
}
.aezsmain .nav span {
Anzeige: Block;
Breite: 114px;
Rahmen links: 1px durchgezogen #ccc;
Textausrichtung: zentriert;
Zeilenhöhe: 32px;
Schriftgröße: 13px;
Farbe: #666;
schweben: links;
Cursor: Zeiger;
}
.aezsmain .nav span.active {
Hintergrund: #52AA8E;
Farbe: #fff;
}
.aezsmain .nav span:erstes-Kind {
Rand: 0;
}
.jexcel_container .jexcel_pagination {Anzeige: keine;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
Breite: 600px;
Position: fest;
links: 48%;
oben: 40%;
Z-Index: 999999;
Schriftgröße: 14px;
Rand links: -200px;
Rand oben: -68px;
Hintergrund: #fff;
Rahmenradius: 5px;
Polsterung: 15px 10px;
Textausrichtung: links;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*Artikel*/
.aezsmain .pop2Hint {
Breite: 450px;
Position: fest;
links: 48%;
oben: 40%;
Z-Index: 999999;
Schriftgröße: 14px;
Rand links: -200px;
Rand oben: -68px;
Hintergrund: #fff;
Rahmenradius: 5px;
Polsterung: 15px 10px;
Textausrichtung: links;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
Schriftgröße: 25px;
Schriftstärke: 600;
Farbe: #575757;
Textausrichtung: zentriert;
Polsterung oben: 10px;
Polsterung unten: 15px;
}
.aezsmain .pop2con Eingabe{
Anzeige: Inline-Block;
Breite: 470px;
Höhe: 30px;
Schriftgröße: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
Textausrichtung: rechts;
}
.aezsmain .pop2freeNotice .btncon a {
Hintergrundfarbe: #1AB394;
Rahmenfarbe: #1AB394;
Farbe: weiß;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
Rand rechts: 5px;
Hintergrundfarbe: #1AB394;
Rahmenfarbe: #1AB394;
Farbe: weiß;
Breite: 60px;
Schriftgröße: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
Farbe: RGB (103,106,108);
Hintergrundfarbe: weiß;
Rahmenfarbe: RGB (231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
Rahmenfarbe: RGB (210,210,210);
}
.aezsmain .pop2Hint .btncon a:aktiv {
Rahmenfarbe: #1AB394;
Hintergrundfarbe: #1AB394;
}
.aezsmain .pop2overlay{
Hintergrundfarbe: rgba(0, 0, 0, 0,4);
Position: fest;
links: 0;
rechts: 0;
oben: 0;
unten: 0;
Z-Index: 100001;
}
.aezsmain .pop2Hint p{
Farbe: #797979;
Schriftgröße: 15px;
Textausrichtung: zentriert;
Schriftstärke: 300;
Position: relativ;
Schwimmer: keiner;
Rand unten: 18px;
Polsterung: 0;
Zeilenhöhe: normal;
}
Textausrichtung: zentriert;
}
.aezsmain .table > thead > tr > th {
Hintergrund: #BDD7EE;
Farbe: #000;
Schriftgröße: 14px;
vertikale Ausrichtung: Mitte;
}
.aezsmain .table > thead > tr > th klein {
Schriftstärke: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
Hintergrund: #f3f3f3;
Schriftart: 400 15px Arial;
Polsterung oben: 10px;
Polsterung unten: 10px;
}
.aezsmain .tableDJ {
Rand unten: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
Polsterung: 0;
}
.aezsmain #tableInputInfo Eingabe,.aezsmain #tableVolumeSize Eingabe {
Breite: 100px;
Höhe: 38px;
Rand: keiner;
Rand: 0;
Anzeige: Inline-Block;
Textausrichtung: zentriert;
Schriftart: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
Hintergrund: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
Polsterung: 0;
}
.aezsmain .allfreecountrys .ibox-content Tabelle {
Breite: 100 %;
Rand: 0 !wichtig;
Schriftgröße: 12px;
Schriftstärke: normal;
Rand oben: -1px !wichtig;
}
.popInhalt {
Höhe: 250px;
Überlauf-y: scrollen;
Schriftstärke: 600;
Farbe: #575757;
Polsterung links: 20px;
Polsterung rechts: 20px;
Z-Index: 99999999999;
Textausrichtung: zentriert;
Zeilenhöhe: 22px;
}
#popCountry {
Rand oben: 20px;
Textausrichtung: links;
}
#popSkuCon > div {
Textausrichtung: links;
}
#popSkuCon > div p {
Schriftstärke: fetter;
Rand: 0;
}
#popSkuCon > div ul,#popCountry ul {
Polsterung links: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
Anzeige: Inline-Block;
Rand links: 9px;
Cursor: Zeiger;
}
#popSkuCon Eingabe,#popCountry Eingabe {
Breite: automatisch;
Höhe: automatisch;
Anzeige: Inline-Block;
Cursor: Zeiger;
vertikale Ausrichtung: oben;
Rand rechts: 1px;
}.aezsmain .jexcel {
Breite: 100 %;
}
.aezsmain .jexcel td {
vertikale Ausrichtung: Mitte;
}
.aezsmain .pricingBtn {
Farbe: weiß;
Anzeige: keine;
Hintergrundfarbe: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
Farbe: weiß;
Hintergrundfarbe: RGB (0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
Position: absolut;
oben: 45px;
rechts: 3px;
Höhe: 30px;
Breite: 30px;
Polsterung: 0;
Rand: 0;
Zeilenhöhe: 30px;
Hintergrundfarbe: #fff;
Randradius: 50 %;
Schriftgröße: 17px;
Rand links: 183px;
Rand oben: -94px;
Farbe: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
Hintergrundfarbe: #7b7b7b;
Farbe: #fff;
}
.aezsmain .nav {
Breite: 230px;
Rand: 1px durchgezogen #ccc;
}
.aezsmain .nav span {
Anzeige: Block;
Breite: 114px;
Rahmen links: 1px durchgezogen #ccc;
Textausrichtung: zentriert;
Zeilenhöhe: 32px;
Schriftgröße: 13px;
Farbe: #666;
schweben: links;
Cursor: Zeiger;
}
.aezsmain .nav span.active {
Hintergrund: #52AA8E;
Farbe: #fff;
}
.aezsmain .nav span:erstes-Kind {
Rand: 0;
}
.jexcel_container .jexcel_pagination {Anzeige: keine;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
Breite: 600px;
Position: fest;
links: 48%;
oben: 40%;
Z-Index: 999999;
Schriftgröße: 14px;
Rand links: -200px;
Rand oben: -68px;
Hintergrund: #fff;
Rahmenradius: 5px;
Polsterung: 15px 10px;
Textausrichtung: links;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*Artikel*/
.aezsmain .pop2Hint {
Breite: 450px;
Position: fest;
links: 48%;
oben: 40%;
Z-Index: 999999;
Schriftgröße: 14px;
Rand links: -200px;
Rand oben: -68px;
Hintergrund: #fff;
Rahmenradius: 5px;
Polsterung: 15px 10px;
Textausrichtung: links;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
Schriftgröße: 25px;
Schriftstärke: 600;
Farbe: #575757;
Textausrichtung: zentriert;
Polsterung oben: 10px;
Polsterung unten: 15px;
}
.aezsmain .pop2con Eingabe{
Anzeige: Inline-Block;
Breite: 470px;
Höhe: 30px;
Schriftgröße: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
Textausrichtung: rechts;
}
.aezsmain .pop2freeNotice .btncon a {
Hintergrundfarbe: #1AB394;
Rahmenfarbe: #1AB394;
Farbe: weiß;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
Rand rechts: 5px;
Hintergrundfarbe: #1AB394;
Rahmenfarbe: #1AB394;
Farbe: weiß;
Breite: 60px;
Schriftgröße: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
Farbe: RGB (103,106,108);
Hintergrundfarbe: weiß;
Rahmenfarbe: RGB (231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
Rahmenfarbe: RGB (210,210,210);
}
.aezsmain .pop2Hint .btncon a:aktiv {
Rahmenfarbe: #1AB394;
Hintergrundfarbe: #1AB394;
}
.aezsmain .pop2overlay{
Hintergrundfarbe: rgba(0, 0, 0, 0,4);
Position: fest;
links: 0;
rechts: 0;
oben: 0;
unten: 0;
Z-Index: 100001;
}
.aezsmain .pop2Hint p{
Farbe: #797979;
Schriftgröße: 15px;
Textausrichtung: zentriert;
Schriftstärke: 300;
Position: relativ;
Schwimmer: keiner;
Rand unten: 18px;
Polsterung: 0;
Zeilenhöhe: normal;
} .aeplgcon {
Position: fest;
oben: 35 %;
rechts: 5px;
Hintergrund: #000000ad;
Farbe: #fff;
Z-Index: 9999999;
Breite: 190px;
}
.aeplgcon p {
Polsterung: 10px 0;
Rand: 0;
Zeilenhöhe: normal;
Textausrichtung: zentriert;
Schriftgröße: 16px;
Hintergrund: #FF5959;
}
.aeplgcon ul {
Textausrichtung: links;
Polsterung links: 0;
Rand links: 0;
Rand unten: 0;
Überlauf: versteckt;
}
.aeplgcon ul li.nav {
Polsterung: 0 15px;
Rahmen oben: 1px durchgezogen #595959;
}
.aeplgcon ul li.nav:hover {
Hintergrund: #00000059;
}
.aeplgcon ul li a {
Farbe: #fff;
Polsterung: 10px 0;
Anzeige: Block;
Schriftgröße: 13px;
}
.aeplgcon ul li.nav.now:before {
Inhalt: "·";
Position: absolut;
Farbe: #fff700;
links: 5px;
Textausrichtung: zentriert;
Zeilenhöhe: 36px;
Schriftgröße: 40px;
}
.aeplgcon ich {
Schriftstil: erben;
Schriftgröße: 13px;
Farbe: #ffc100;
Zeilenhöhe: 34px;
Anzeige: Block;
}
.aeplgcon em:hover {
Hintergrund: #d25353;
}
.aeplgcon em {
Schriftstil: normal;
Breite: 22px;
Höhe: 20px;
Anzeige: Inline-Block;
Textausrichtung: zentriert;
Position: absolut;
oben: 0;
links: 0px;
Farbe: #fff;
Cursor: Zeiger;
Schriftgröße: 15px;
}
.aeplgcon em.showPOP {
links: -68px;
Hintergrund: #FF5959;
Breite: 62px;
Polsterung: 1px;
Schriftgröße: 14px;
Textausrichtung: zentriert;
Rahmenradius: 3px;
}
.sweetAlert.aezsmain {
Rand oben: -372px;
links: 17%;
rechts: 3%;
oben: 51 %;
Überlauf: automatisch;
Höhe: 90%;
Z-Index: 9999999999;
}
.sweetAlertNormal {
Breite: 450px;
links: 50%;
Höhe: automatisch;
oben: 50 %;
}
.aezsmain .chosen-container-single {
Z-Index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
Polsterung oben: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
Textausrichtung: links;
Schriftstärke: normal;
}
.aezsmain .chosen-container-single .chosen-search Eingabe[Typ="text"] {
Box-Größe: Rahmenbox;
Anzeige: Block;
Höhe: 30px;
} .aeplgcon {
Position: fest;
oben: 35 %;
rechts: 5px;
Hintergrund: #000000ad;
Farbe: #fff;
Z-Index: 9999999;
Breite: 190px;
}
.aeplgcon p {
Polsterung: 10px 0;
Rand: 0;
Zeilenhöhe: normal;
Textausrichtung: zentriert;
Schriftgröße: 16px;
Hintergrund: #FF5959;
}
.aeplgcon ul {
Textausrichtung: links;
Polsterung links: 0;
Rand links: 0;
Rand unten: 0;
Überlauf: versteckt;
}
.aeplgcon ul li.nav {
Polsterung: 0 15px;
Rahmen oben: 1px durchgezogen #595959;
}
.aeplgcon ul li.nav:hover {
Hintergrund: #00000059;
}
.aeplgcon ul li a {
Farbe: #fff;
Polsterung: 10px 0;
Anzeige: Block;
Schriftgröße: 13px;
}
.aeplgcon ul li.nav.now:before {
Inhalt: "·";
Position: absolut;
Farbe: #fff700;
links: 5px;
Textausrichtung: zentriert;
Zeilenhöhe: 36px;
Schriftgröße: 40px;
}
.aeplgcon ich {
Schriftstil: erben;
Schriftgröße: 13px;
Farbe: #ffc100;
Zeilenhöhe: 34px;
Anzeige: Block;
}
.aeplgcon em:hover {
Hintergrund: #d25353;
}
.aeplgcon em {
Schriftstil: normal;
Breite: 22px;
Höhe: 20px;
Anzeige: Inline-Block;
Textausrichtung: zentriert;
Position: absolut;
oben: 0;
links: 0px;
Farbe: #fff;
Cursor: Zeiger;
Schriftgröße: 15px;
}
.aeplgcon em.showPOP {
links: -68px;
Hintergrund: #FF5959;
Breite: 62px;
Polsterung: 1px;
Schriftgröße: 14px;
Textausrichtung: zentriert;
Rahmenradius: 3px;
}
.sweetAlert.aezsmain {
Rand oben: -372px;
links: 17%;
rechts: 3%;
oben: 51 %;
Überlauf: automatisch;
Höhe: 90%;
Z-Index: 9999999999;
}
.sweetAlertNormal {
Breite: 450px;
links: 50%;
Höhe: automatisch;
oben: 50 %;
}
.aezsmain .chosen-container-single {
Z-Index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
Polsterung oben: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
Textausrichtung: links;
Schriftstärke: normal;
}
.aezsmain .chosen-container-single .chosen-search Eingabe[Typ="text"] {
Box-Größe: Rahmenbox;
Anzeige: Block;
Höhe: 30px;
}
.aezsmain .table > thead > tr > th, .aezsmain .table > tbody > tr > th, .aezsmain .table > tfoot > tr > th, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
Textausrichtung: zentriert;
}
.aezsmain .table > thead > tr > th {
Hintergrund: #BDD7EE;
Farbe: #000;
Schriftgröße: 14px;
vertikale Ausrichtung: Mitte;
}
.aezsmain .table > thead > tr > th klein {
Schriftstärke: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
Hintergrund: #f3f3f3;
Schriftart: 400 15px Arial;
Polsterung oben: 10px;
Polsterung unten: 10px;
}
.aezsmain .tableDJ {
Rand unten: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
Polsterung: 0;
}
.aezsmain #tableInputInfo Eingabe,.aezsmain #tableVolumeSize Eingabe {
Breite: 100px;
Höhe: 38px;
Rand: keiner;
Rand: 0;
Anzeige: Inline-Block;
Textausrichtung: zentriert;
Schriftart: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
Hintergrund: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
Polsterung: 0;
}
.aezsmain .allfreecountrys .ibox-content Tabelle {
Breite: 100 %;
Rand: 0 !wichtig;
Schriftgröße: 12px;
Schriftstärke: normal;
Rand oben: -1px !wichtig;
}
.popInhalt {
Höhe: 250px;
Überlauf-y: scrollen;
Schriftstärke: 600;
Farbe: #575757;
Polsterung links: 20px;
Polsterung rechts: 20px;
Z-Index: 99999999999;
Textausrichtung: zentriert;
Zeilenhöhe: 22px;
}
#popCountry {
Rand oben: 20px;
Textausrichtung: links;
}
#popSkuCon > div {
Textausrichtung: links;
}
#popSkuCon > div p {
Schriftstärke: fetter;
Rand: 0;
}
#popSkuCon > div ul,#popCountry ul {
Polsterung links: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
Anzeige: Inline-Block;
Rand links: 9px;
Cursor: Zeiger;
}
#popSkuCon Eingabe,#popCountry Eingabe {
Breite: automatisch;
Höhe: automatisch;
Anzeige: Inline-Block;
Cursor: Zeiger;
vertikale Ausrichtung: oben;
Rand rechts: 1px;
}.aezsmain .jexcel {
Breite: 100 %;
}
.aezsmain .jexcel td {
vertikale Ausrichtung: Mitte;
}
.aezsmain .pricingBtn {
Farbe: weiß;
Anzeige: keine;
Hintergrundfarbe: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
Farbe: weiß;
Hintergrundfarbe: RGB (0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
Position: absolut;
oben: 45px;
rechts: 3px;
Höhe: 30px;
Breite: 30px;
Polsterung: 0;
Rand: 0;
Zeilenhöhe: 30px;
Hintergrundfarbe: #fff;
Randradius: 50 %;
Schriftgröße: 17px;
Rand links: 183px;
Rand oben: -94px;
Farbe: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
Hintergrundfarbe: #7b7b7b;
Farbe: #fff;
}
.aezsmain .nav {
Breite: 230px;
Rand: 1px durchgezogen #ccc;
}
.aezsmain .nav span {
Anzeige: Block;
Breite: 114px;
Rahmen links: 1px durchgezogen #ccc;
Textausrichtung: zentriert;
Zeilenhöhe: 32px;
Schriftgröße: 13px;
Farbe: #666;
schweben: links;
Cursor: Zeiger;
}
.aezsmain .nav span.active {
Hintergrund: #52AA8E;
Farbe: #fff;
}
.aezsmain .nav span:erstes-Kind {
Rand: 0;
}
.jexcel_container .jexcel_pagination {Anzeige: keine;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
Breite: 600px;
Position: fest;
links: 48%;
oben: 40%;
Z-Index: 999999;
Schriftgröße: 14px;
Rand links: -200px;
Rand oben: -68px;
Hintergrund: #fff;
Rahmenradius: 5px;
Polsterung: 15px 10px;
Textausrichtung: links;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*Artikel*/
.aezsmain .pop2Hint {
Breite: 450px;
Position: fest;
links: 48%;
oben: 40%;
Z-Index: 999999;
Schriftgröße: 14px;
Rand links: -200px;
Rand oben: -68px;
Hintergrund: #fff;
Rahmenradius: 5px;
Polsterung: 15px 10px;
Textausrichtung: links;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
Schriftgröße: 25px;
Schriftstärke: 600;
Farbe: #575757;
Textausrichtung: zentriert;
Polsterung oben: 10px;
Polsterung unten: 15px;
}
.aezsmain .pop2con Eingabe{
Anzeige: Inline-Block;
Breite: 470px;
Höhe: 30px;
Schriftgröße: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
Textausrichtung: rechts;
}
.aezsmain .pop2freeNotice .btncon a {
Hintergrundfarbe: #1AB394;
Rahmenfarbe: #1AB394;
Farbe: weiß;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
Rand rechts: 5px;
Hintergrundfarbe: #1AB394;
Rahmenfarbe: #1AB394;
Farbe: weiß;
Breite: 60px;
Schriftgröße: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
Farbe: RGB (103,106,108);
Hintergrundfarbe: weiß;
Rahmenfarbe: RGB (231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
Rahmenfarbe: RGB (210,210,210);
}
.aezsmain .pop2Hint .btncon a:aktiv {
Rahmenfarbe: #1AB394;
Hintergrundfarbe: #1AB394;
}
.aezsmain .pop2overlay{
Hintergrundfarbe: rgba(0, 0, 0, 0,4);
Position: fest;
links: 0;
rechts: 0;
oben: 0;
unten: 0;
Z-Index: 100001;
}
.aezsmain .pop2Hint p{
Farbe: #797979;
Schriftgröße: 15px;
Textausrichtung: zentriert;
Schriftstärke: 300;
Position: relativ;
Schwimmer: keiner;
Rand unten: 18px;
Polsterung: 0;
Zeilenhöhe: normal;
} .aeplgcon {
Position: fest;
oben: 35 %;
rechts: 5px;
Hintergrund: #000000ad;
Farbe: #fff;
Z-Index: 9999999;
Breite: 190px;
}
.aeplgcon p {
Polsterung: 10px 0;
Rand: 0;
Zeilenhöhe: normal;
Textausrichtung: zentriert;
Schriftgröße: 16px;
Hintergrund: #FF5959;
}
.aeplgcon ul {
Textausrichtung: links;
Polsterung links: 0;
Rand links: 0;
Rand unten: 0;
Überlauf: versteckt;
}
.aeplgcon ul li.nav {
Polsterung: 0 15px;
Rahmen oben: 1px durchgezogen #595959;
}
.aeplgcon ul li.nav:hover {
Hintergrund: #00000059;
}
.aeplgcon ul li a {
Farbe: #fff;
Polsterung: 10px 0;
Anzeige: Block;
Schriftgröße: 13px;
}
.aeplgcon ul li.nav.now:before {
Inhalt: "·";
Position: absolut;
Farbe: #fff700;
links: 5px;
Textausrichtung: zentriert;
Zeilenhöhe: 36px;
Schriftgröße: 40px;
}
.aeplgcon ich {
Schriftstil: erben;
Schriftgröße: 13px;
Farbe: #ffc100;
Zeilenhöhe: 34px;
Anzeige: Block;
}
.aeplgcon em:hover {
Hintergrund: #d25353;
}
.aeplgcon em {
Schriftstil: normal;
Breite: 22px;
Höhe: 20px;
Anzeige: Inline-Block;
Textausrichtung: zentriert;
Position: absolut;
oben: 0;
links: 0px;
Farbe: #fff;
Cursor: Zeiger;
Schriftgröße: 15px;
}
.aeplgcon em.showPOP {
links: -68px;
Hintergrund: #FF5959;
Breite: 62px;
Polsterung: 1px;
Schriftgröße: 14px;
Textausrichtung: zentriert;
Rahmenradius: 3px;
}
.sweetAlert.aezsmain {
Rand oben: -372px;
links: 17%;
rechts: 3%;
oben: 51 %;
Überlauf: automatisch;
Höhe: 90%;
Z-Index: 9999999999;
Breite: automatisch;
}
.sweetAlertNormal {
Breite: 450px;
links: 50%;
Höhe: automatisch;
oben: 50 %;
}
.aezsmain .chosen-container-single {
Z-Index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
Polsterung oben: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
Textausrichtung: links;
Schriftstärke: normal;
}
.aezsmain .chosen-container-single .chosen-search Eingabe[Typ="text"] {
Box-Größe: Rahmenbox;
Anzeige: Block;
Höhe: 30px;
}
.aezsmain .table > thead > tr > th, .aezsmain .table > tbody > tr > th, .aezsmain .table > tfoot > tr > th, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
Textausrichtung: zentriert;
}
.aezsmain .table > thead > tr > th {
Hintergrund: #BDD7EE;
Farbe: #000;
Schriftgröße: 14px;
vertikale Ausrichtung: Mitte;
}
.aezsmain .table > thead > tr > th klein {
Schriftstärke: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
Hintergrund: #f3f3f3;
Schriftart: 400 15px Arial;
Polsterung oben: 10px;
Polsterung unten: 10px;
}
.aezsmain .tableDJ {
Rand unten: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
Polsterung: 0;
}
.aezsmain #tableInputInfo Eingabe,.aezsmain #tableVolumeSize Eingabe {
Breite: 100px;
Höhe: 38px;
Rand: keiner;
Rand: 0;
Anzeige: Inline-Block;
Textausrichtung: zentriert;
Schriftart: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
Hintergrund: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
Polsterung: 0;
}
.aezsmain .allfreecountrys .ibox-content Tabelle {
Breite: 100 %;
Rand: 0 !wichtig;
Schriftgröße: 12px;
Schriftstärke: normal;
Rand oben: -1px !wichtig;
}
.popInhalt {
Höhe: 250px;
Überlauf-y: scrollen;
Schriftstärke: 600;
Farbe: #575757;
Polsterung links: 20px;
Polsterung rechts: 20px;
Z-Index: 99999999999;
Textausrichtung: zentriert;
Zeilenhöhe: 22px;
}
#popCountry {
Rand oben: 20px;
Textausrichtung: links;
}
#popSkuCon > div {
Textausrichtung: links;
}
#popSkuCon > div p {
Schriftstärke: fetter;
Rand: 0;
}
#popSkuCon > div ul,#popCountry ul {
Polsterung links: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
Anzeige: Inline-Block;
Rand links: 9px;
Cursor: Zeiger;
}
#popSkuCon Eingabe,#popCountry Eingabe {
Breite: automatisch;
Höhe: automatisch;
Anzeige: Inline-Block;
Cursor: Zeiger;
vertikale Ausrichtung: oben;
Rand rechts: 1px;
}.aezsmain .jexcel {
Breite: 100 %;
}
.aezsmain .jexcel td {
vertikale Ausrichtung: Mitte;
}
.aezsmain .pricingBtn {
Farbe: weiß;
Anzeige: keine;
Hintergrundfarbe: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
Farbe: weiß;
Hintergrundfarbe: RGB (0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
Position: absolut;
oben: 45px;
rechts: 3px;
Höhe: 30px;
Breite: 30px;
Polsterung: 0;
Rand: 0;
Zeilenhöhe: 30px;
Hintergrundfarbe: #fff;
Randradius: 50 %;
Schriftgröße: 17px;
Rand links: 183px;
Rand oben: -94px;
Farbe: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
Hintergrundfarbe: #7b7b7b;
Farbe: #fff;
}
.aezsmain .nav {
Breite: 230px;
Rand: 1px durchgezogen #ccc;
}
.aezsmain .nav span {
Anzeige: Block;
Breite: 114px;
Rahmen links: 1px durchgezogen #ccc;
Textausrichtung: zentriert;
Zeilenhöhe: 32px;
Schriftgröße: 13px;
Farbe: #666;
schweben: links;
Cursor: Zeiger;
}
.aezsmain .nav span.active {
Hintergrund: #52AA8E;
Farbe: #fff;
}
.aezsmain .nav span:erstes-Kind {
Rand: 0;
}
.jexcel_container .jexcel_pagination {Anzeige: keine;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
Breite: 600px;
Position: fest;
links: 48%;
oben: 40%;
Z-Index: 999999;
Schriftgröße: 14px;
Rand links: -200px;
Rand oben: -68px;
Hintergrund: #fff;
Rahmenradius: 5px;
Polsterung: 15px 10px;
Textausrichtung: links;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*Artikel*/
.aezsmain .pop2Hint {
Breite: 450px;
Position: fest;
links: 48%;
oben: 40%;
Z-Index: 999999;
Schriftgröße: 14px;
Rand links: -200px;
Rand oben: -68px;
Hintergrund: #fff;
Rahmenradius: 5px;
Polsterung: 15px 10px;
Textausrichtung: links;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
Schriftgröße: 25px;
Schriftstärke: 600;
Farbe: #575757;
Textausrichtung: zentriert;
Polsterung oben: 10px;
Polsterung unten: 15px;
}
.aezsmain .pop2con Eingabe{
Anzeige: Inline-Block;
Breite: 470px;
Höhe: 30px;
Schriftgröße: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
Textausrichtung: rechts;
}
.aezsmain .pop2freeNotice .btncon a {
Hintergrundfarbe: #1AB394;
Rahmenfarbe: #1AB394;
Farbe: weiß;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
Rand rechts: 5px;
Hintergrundfarbe: #1AB394;
Rahmenfarbe: #1AB394;
Farbe: weiß;
Breite: 60px;
Schriftgröße: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
Farbe: RGB (103,106,108);
Hintergrundfarbe: weiß;
Rahmenfarbe: RGB (231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
Rahmenfarbe: RGB (210,210,210);
}
.aezsmain .pop2Hint .btncon a:aktiv {
Rahmenfarbe: #1AB394;
Hintergrundfarbe: #1AB394;
}
.aezsmain .pop2overlay{
Hintergrundfarbe: rgba(0, 0, 0, 0,4);
Position: fest;
links: 0;
rechts: 0;
oben: 0;
unten: 0;
Z-Index: 100001;
}
.aezsmain .pop2Hint p{
Farbe: #797979;
Schriftgröße: 15px;
Textausrichtung: zentriert;
Schriftstärke: 300;
Position: relativ;
Schwimmer: keiner;
Rand unten: 18px;
Polsterung: 0;
Zeilenhöhe: normal;
}
Aktie